You can make a Gridcolumn in your Standard grid with your wished Width. The into this Column you can put a stackpanel which fills your buttons from top to bottom.
Like That:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0">
<Button Height="40">Test</Button>
<Button Height="40">Test2</Button>
</StackPanel>
</Grid>
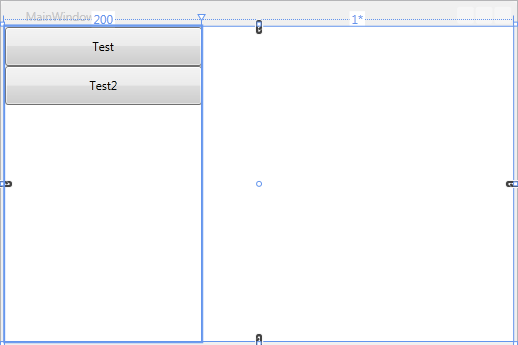
It would look like this:
![enter image description here]()
If i missunderstod you please tell me and im gona edit it.
To add Images you can then create another grid in your Button with two columns: Like this:
<Button>
<Grid Height="40" Width="200">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="pack://siteoforigin:,,,/Resources/dll.png"></Image>
<TextBlock Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Center">Text</TextBlock>
</Grid>
</Button>
Note that you have to set your grid to Width="200" like you set your main Grid.Column because the Grid would not be the whole width of the button if you would not set it too 200.
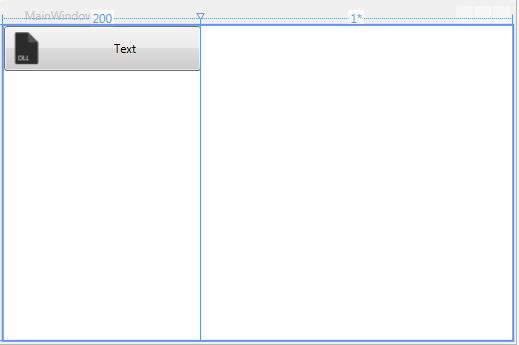
Then the List would look like this:
![enter image description here]()




TabControl. Avoid trying to reivent the wheel. – SyconiumTabControl. – Syconium