To keep it simple, you can add a layer with color blend filter. First force the VC to dark mode:
override func viewDidLoad() {
super.viewDidLoad()
overrideUserInterfaceStyle = .dark
}
Then, add the layer as follows:
let darkLayer = CALayer()
darkLayer.frame = self.view.bounds
darkLayer.compositingFilter = "colorBlendMode"
darkLayer.backgroundColor = UIColor(red: 0.0, green: 0.0, blue: 0.0, alpha: 1.0).cgColor
self.view.layer.addSublayer(darkLayer)
If you want map to darker, you can add additional layers like this:
let darkLayer2 = CALayer()
darkLayer2.frame = self.view.bounds
darkLayer2.compositingFilter = "overlayBlendMode"
darkLayer2.backgroundColor = UIColor(red: 0.0, green: 0.0, blue: 0.0, alpha: 0.4).cgColor
self.view.layer.addSublayer(darkLayer2)
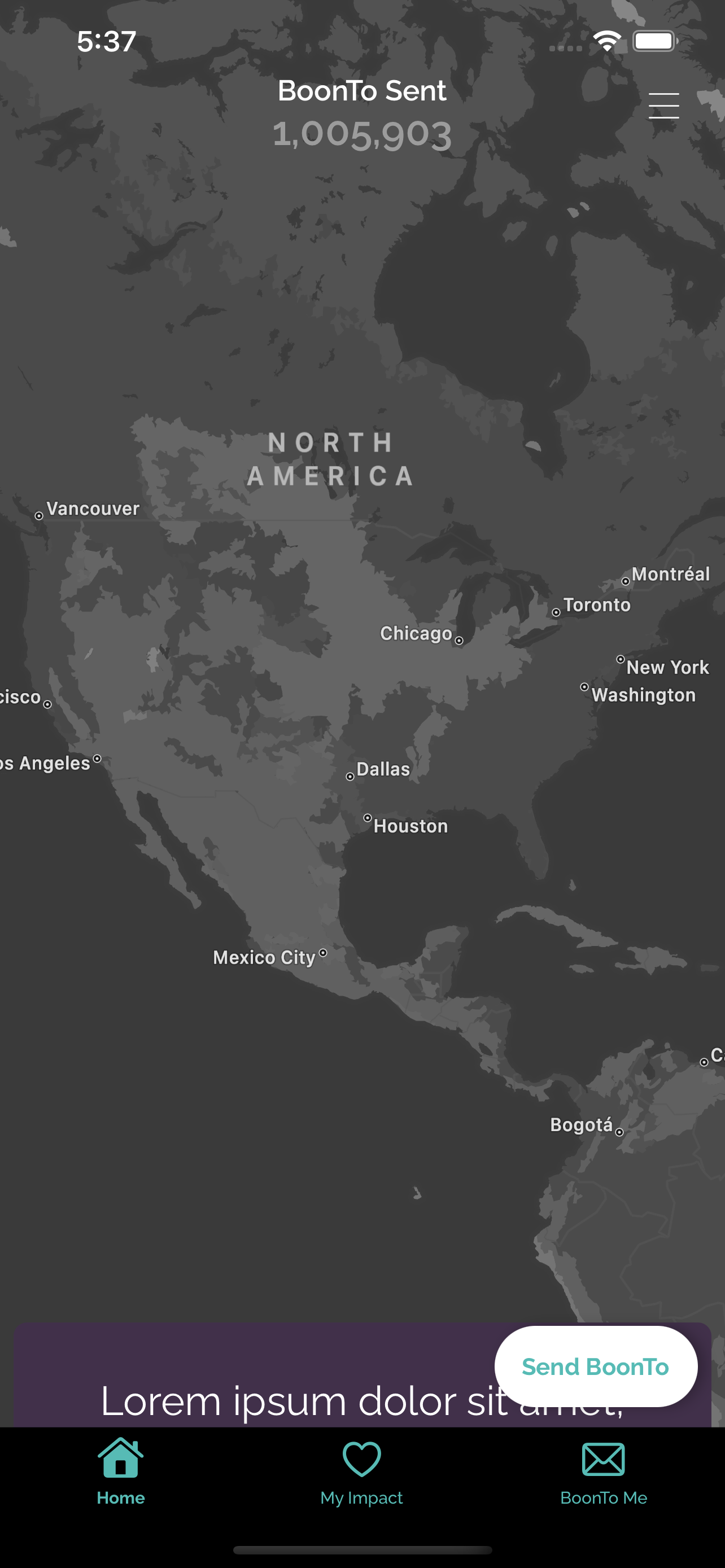
Resulting map looks like this. You will not see any flicker between color and B/W as you pan the map around.
![enter image description here]()