I'm using latest material components - 1.1.0-beta01.
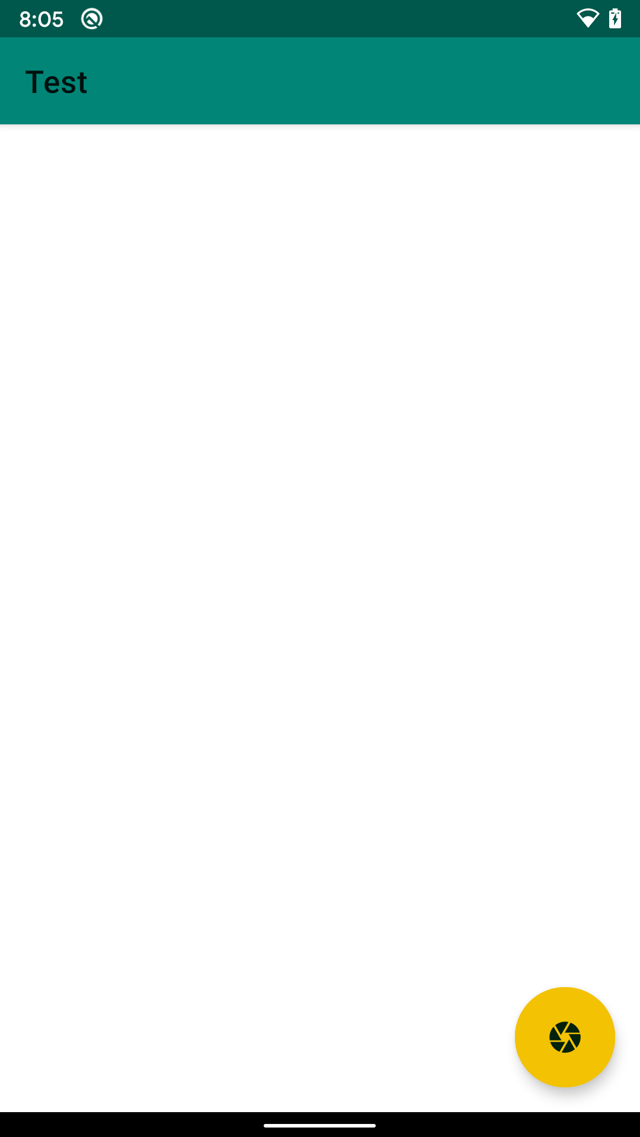
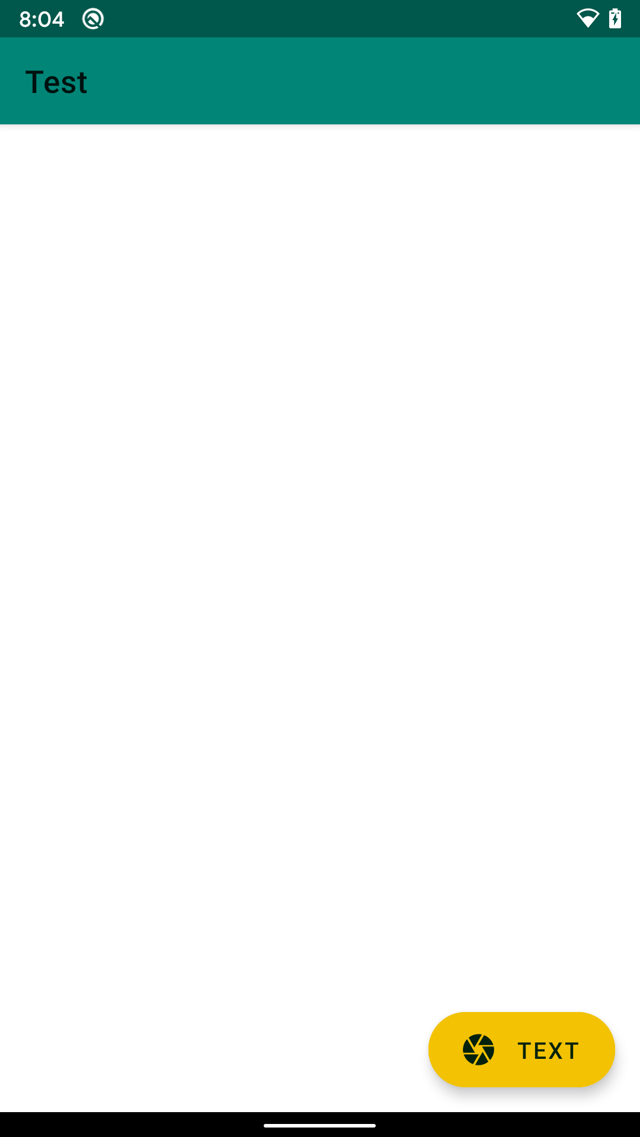
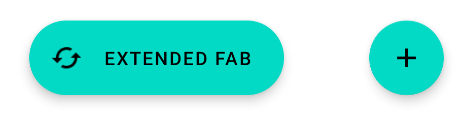
When ExtendedFloatingActionButton expands, its height also reduces.
Here is how xml layout looks:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:text="Text"
android:textColor="#02220D"
android:backgroundTint="#F2C203"
style="@style/Widget.MaterialComponents.ExtendedFloatingActionButton"
android:textSize="15sp"
android:fontFamily="sans-serif-medium"
android:textStyle="normal"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:iconTint="#02220D"
app:icon="@drawable/ic_camera"
app:iconPadding="10dp"
android:insetLeft="0dp"
android:insetBottom="0dp"
android:insetTop="0dp"
android:insetRight="0dp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
I tried to set min and max height, but it didn't work. Any idea how to achieve the same height when button is expanded and shrank?
Thanks.