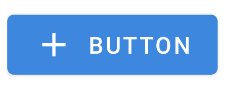
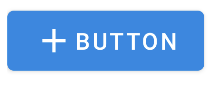
I'm trying to use a Material Button where I want an icon to the very left, and then some text in the center. But when I put in the icon on the left for instance, I can clearly see the text being pushed to the right. Is there any way to avoid this? I want the text to be centered, and would like to avoid doing a hacky solution for it..
<com.google.android.material.button.MaterialButton
android:id="@+id/testButton"
style="@style/RevertedColorDefaultButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TEST"
android:textAlignment="center"
app:icon="@drawable/some_icon"
app:iconGravity="start"´
app:iconTint="@color/colorPrimary"
app:layout_constraintBottom_toTopOf="@id/someOtherButton"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.94" />
For info, I tried the same thing with a regular button, same issue:
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/test2Button"
style="@style/RevertedColorDefaultButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableStart="@drawable/some_icon"
android:drawableTint="@color/colorPrimary"
android:text="TEST"
app:layout_constraintBottom_toTopOf="@id/someOtherButton"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.94" />
Edit: Image added





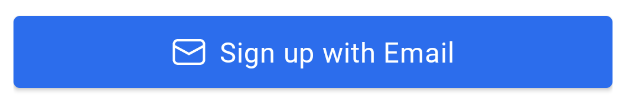
app:iconGravitywith text gravity .. – Liverish