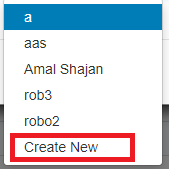
How can I add an extra item to my ng-select dropdown like the Create New in the following image :
This is the current code I have:
<ng-select
[multiple]="true"
[hideSelected]="true"
[items]="robots"
formControlName="RobotGUID"
bindLabel="Name"
bindValue="GUID"
>
<ng-template ng-label-tmp let-item="item" let-clear="clear">
<ng-container *ngIf="item.GUID">
<span class="ng-value-icon left" (click)="onRobotEditClick($event, item.GUID)" aria-hidden="true">
<i class="fas fa-edit btn-focus"></i>
</span>
<span class="ng-value-label">{{item.Name}}</span>
<span class="ng-value-icon right" (click)="clear(item)" aria-hidden="true">×</span>
</ng-container>
</ng-template>
</ng-select>
I tried using <ng-option> but the item didn't appear in the dropdown.
How can I add an extra item form the template?




robotsnamed as :Create Newand listen for onchange or selected event to listen to that option – Uracil