I need to change cultures at runtime according to resource files for each culture.
Expected
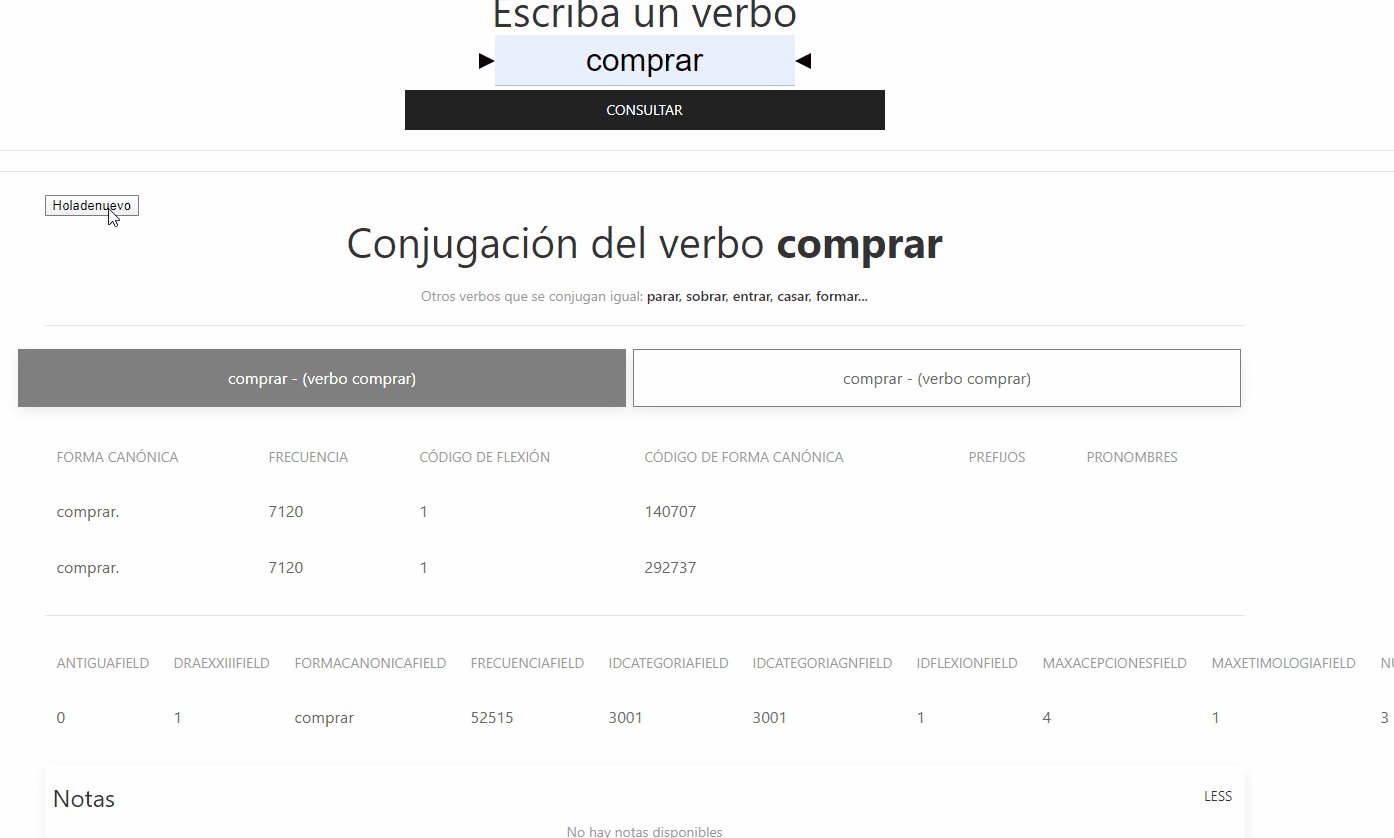
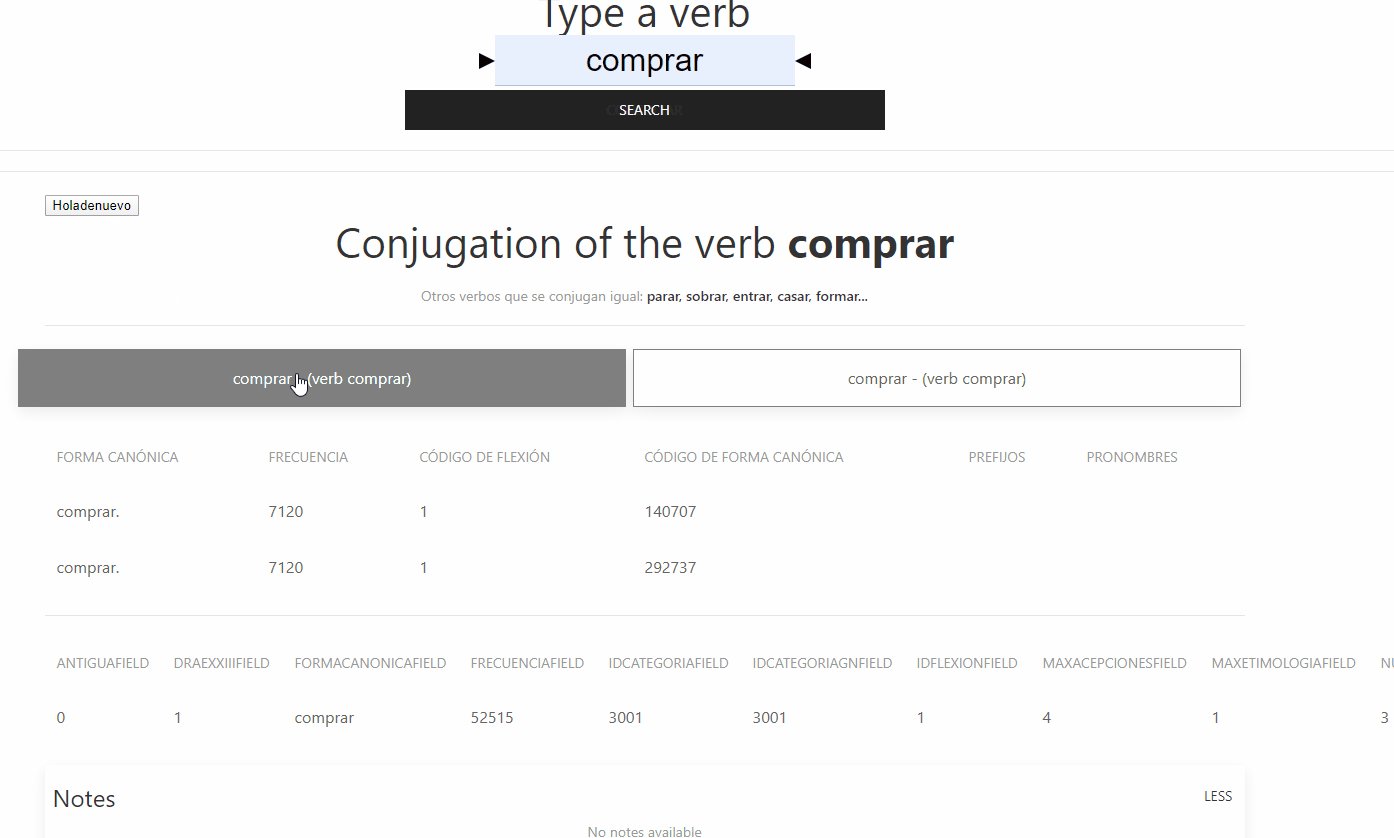
User clicks a button that switches from current language to the other language. The texts in the page are refreshed according to resource files for each culture.
Actual
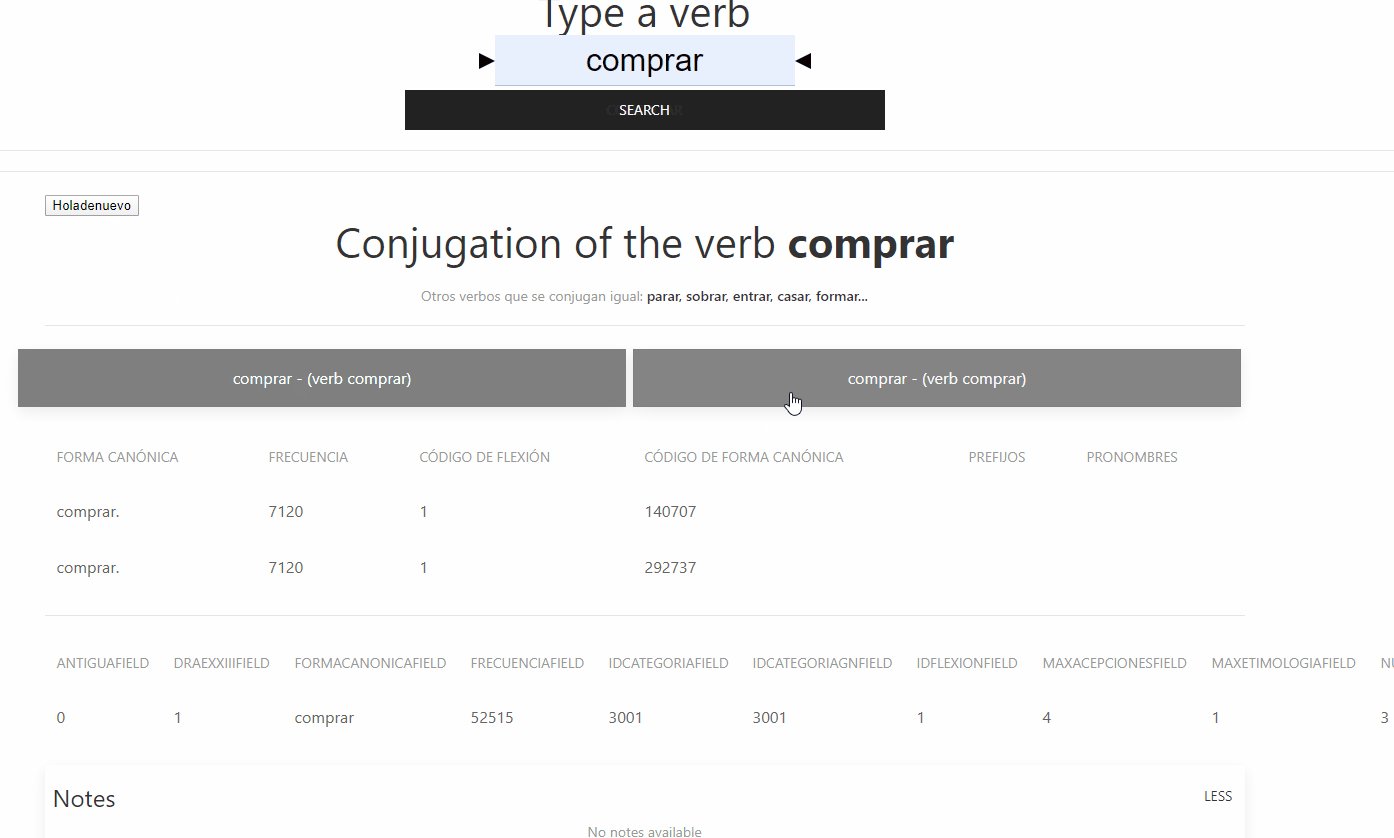
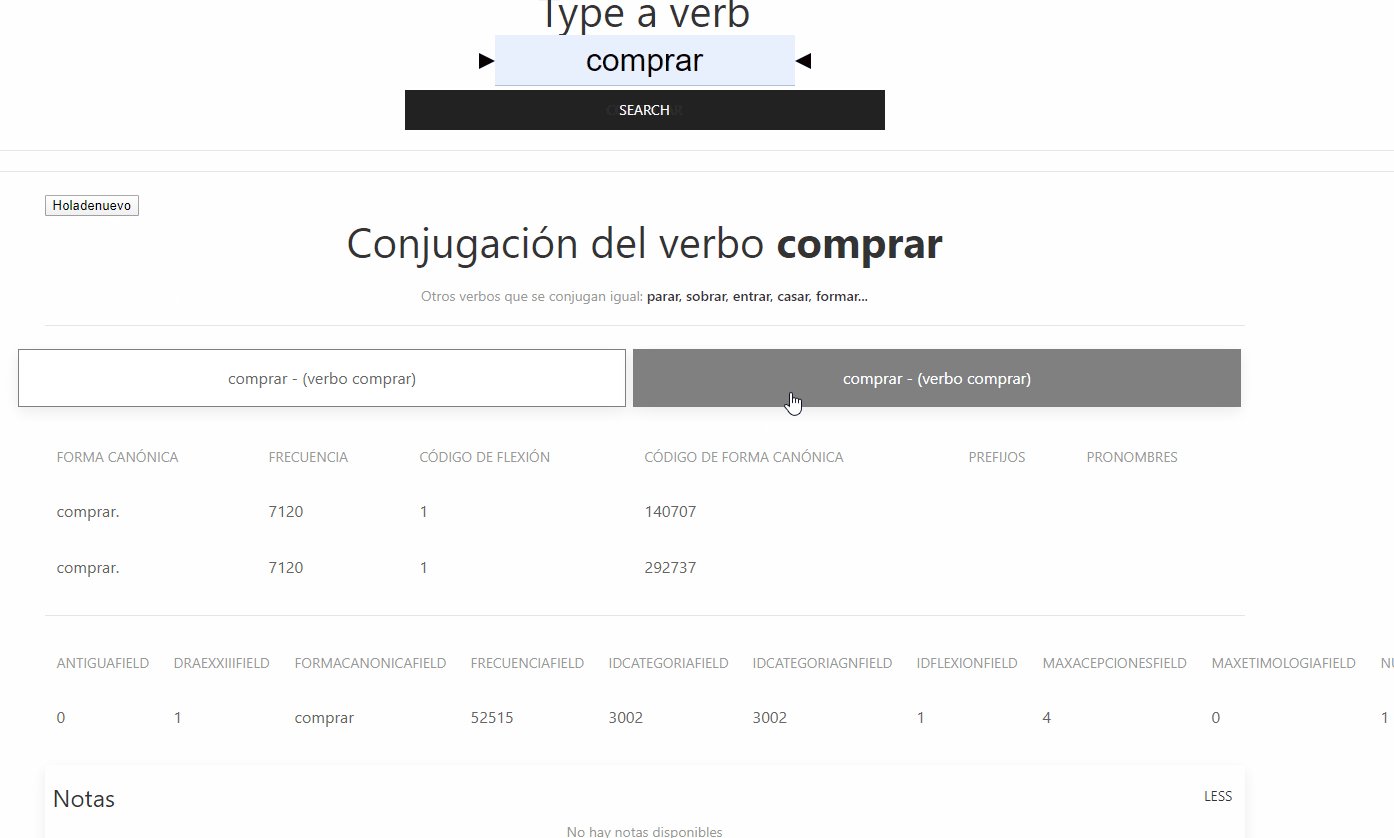
User clicks a button that switches from current language to the other language. The texts in the page are refreshed according to resource files for each culture. As soon as the user does any action on any component (I have several radio buttons, buttons and checkboxes) the texts go back to what was written in the first time. It's like the CultureInfo hasn't been changed at all.
Tries
Created an AppState class that is injected to the components
public class AppState
{
public CultureInfo currentCulture { get; private set; } = CultureInfo.CurrentCulture;
public event Action OnChange;
public void ChangeCulture(CultureInfo newCulture)
{
currentCulture = newCulture;
System.Threading.Thread.CurrentThread.CurrentCulture.ClearCachedData();
System.Threading.Thread.CurrentThread.CurrentUICulture.ClearCachedData();
System.Threading.Thread.CurrentThread.CurrentCulture = newCulture;
System.Threading.Thread.CurrentThread.CurrentUICulture = newCulture;
NotifyStateChanged();
}
public CultureInfo getCurrentCulture()
{
if (currentCulture == null)
{
ChangeCulture(CultureInfo.CurrentCulture);
}
return currentCulture;
}
private void NotifyStateChanged() => OnChange?.Invoke();
}
Added localization to the project in startup.cs and AppState instante as well
services.AddScoped<AppState>();
services.AddMvc().AddMvcLocalization();
services.AddLocalization();
var supportedCultures = new List<CultureInfo> { new CultureInfo("en-US"), new CultureInfo("es-ES") };
services.Configure<RequestLocalizationOptions>(options =>
{
options.DefaultRequestCulture = new RequestCulture("es-ES");
options.SupportedUICultures = supportedCultures;
options.SupportedCultures = supportedCultures;
});
Component has the AppState injected as well as the IStringLocalizer object to get the strings from the resource file.
@inject AppState state
@inject IStringLocalizer<Index> _localizer
@implements IDisposable
<div class="uk-container" id="data_container">
<button @onclick="e => CambiarIdioma()">Holadenuevo</button>
<TablaReconocimientos @ref="tablaReconocimientos" searchText="@navigatableSearchInput"></TablaReconocimientos>
</div>
And then has the events set
protected override void OnInitialized()
{
_lematizador = new LematizadorService();
state.OnChange += OnCultureChange;
}
public void Dispose()
{
state.OnChange -= OnCultureChange;
}
private void CambiarIdioma()
{
if (state.getCurrentCulture().Equals(new CultureInfo("es-ES")))
{
state.ChangeCulture(new CultureInfo("en-US"));
}
else
{
state.ChangeCulture(new CultureInfo("es-ES"));
}
}
private void OnCultureChange()
{
CultureInfo.CurrentCulture = state.currentCulture;
CultureInfo.CurrentUICulture = state.currentCulture;
StateHasChanged();
}
So now when clicking the button that triggers CambiarIdioma() the project works fine. But as soon as any action is done inside the component (lets say that I check something inside the TablaReconocimientos component or I click on a radiobutton) the texts are reverted into their original strings.
Every component that needs to have their texts localized has the AppState injected and implemented this functions:
@inject AppState state
@inject IStringLocalizer<TablaModos> _localizer
@implements IDisposable
@*Component stuff*@
@functions{
protected override void OnInitialized()
{
state.OnChange += OnCultureChange;
}
public void Dispose()
{
state.OnChange -= OnCultureChange;
}
private void OnCultureChange()
{
CultureInfo.CurrentCulture = state.currentCulture;
CultureInfo.CurrentUICulture = state.currentCulture;
StateHasChanged();
}
}