I'm trying to implement OAuth2 server for a RESTfull API with a login option through social platforms (Github, Facebook, Instagram) using Python and Falcon web framework. But I've struggled to understand how this thing should work.
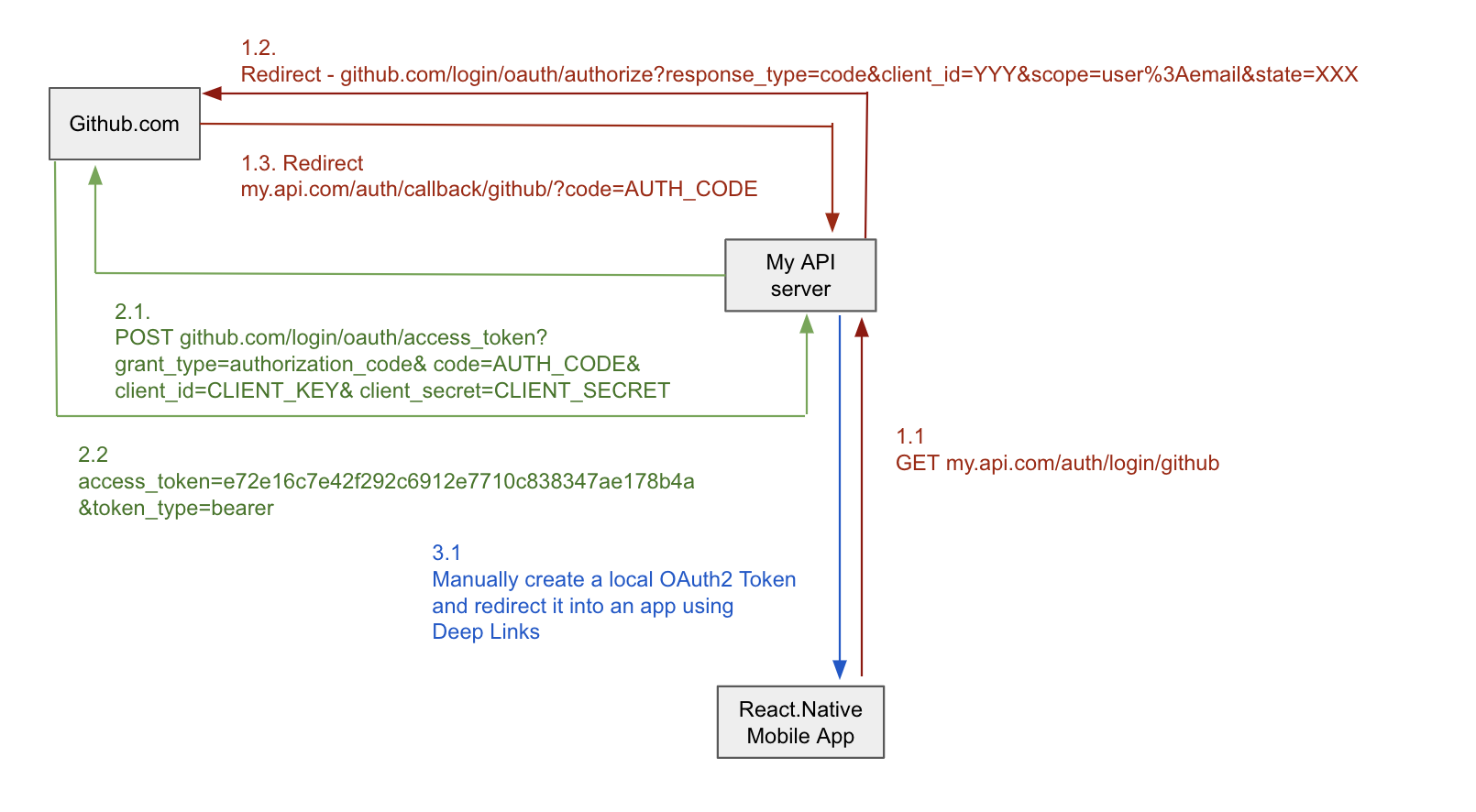
My current understanding led me to the following scheme:

1.1. On the API side, I'm creating an endpoint /auth/login/github which basically will tell the mobile app to redirect the client to the Github.com authorization page - github.com/login/oauth/authorize
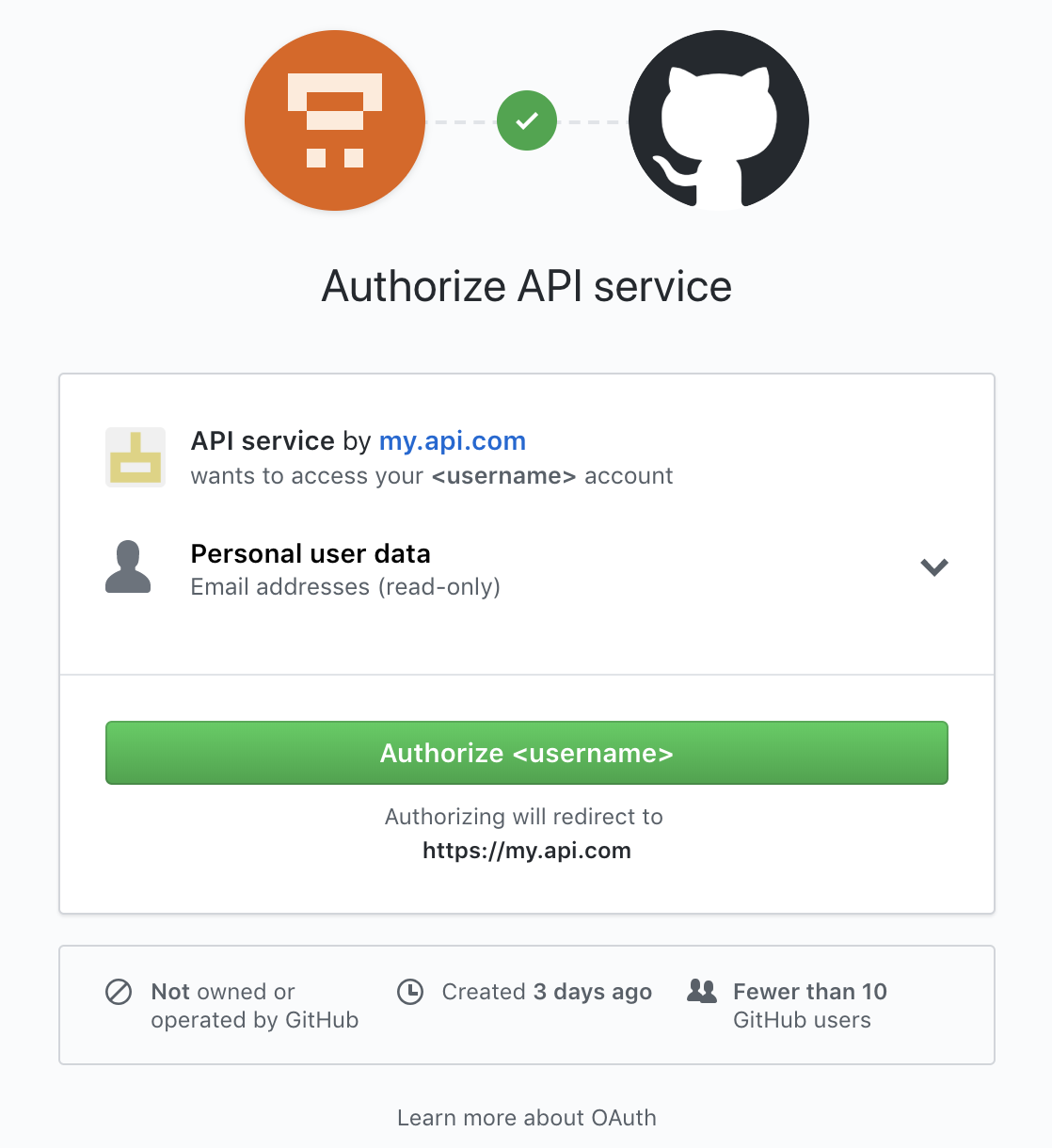
1.2. On the Github authorization page user will be presented with the following screen:
 1.3. After pressing Authorize user will be taken to the page specified in the
1.3. After pressing Authorize user will be taken to the page specified in the callback parameter (Github OAuth service configuration) with the newly granted temporary authorization code. In my case URL will look like: my.api.com/auth/callback/github?code=AUTH_CODE
2.1. After receiving a callback request, I'm parsing/extracting passed Authorization Code and query Github.com from the backend in order to redeem Authorization Code and get Access Token (sending POST request using my Client ID and Client Secret to github.com/login/oauth/access_token)
2.2. If everything was successful Github will reply to my POST request with the Access Token, which I can use to get user profile details (e.g. e-mail)
3.1. Now that I know that authorization through the Github was successful (because I got users' email) I can grant my own Access Token to that user, so he can query my API endpoints. I do this just by adding randomly generating OAuth2 Token and inserting it into my database, simultaneously returning same token to the user by redirecting him to the mobile app using deep links (e.g.: myapp://token).
3.2. Finally mobile app can query my API endpoints by adding the following header to each request Authorization: Bearer 0b79bab50daca910b000d4f1a2b675d604257e42
Does that make sense and is this the correct way of doing the social authorization for RESTfull API's?
I'm using Falcon as the web framework for this project and Authlib as the OAuth2 library.
