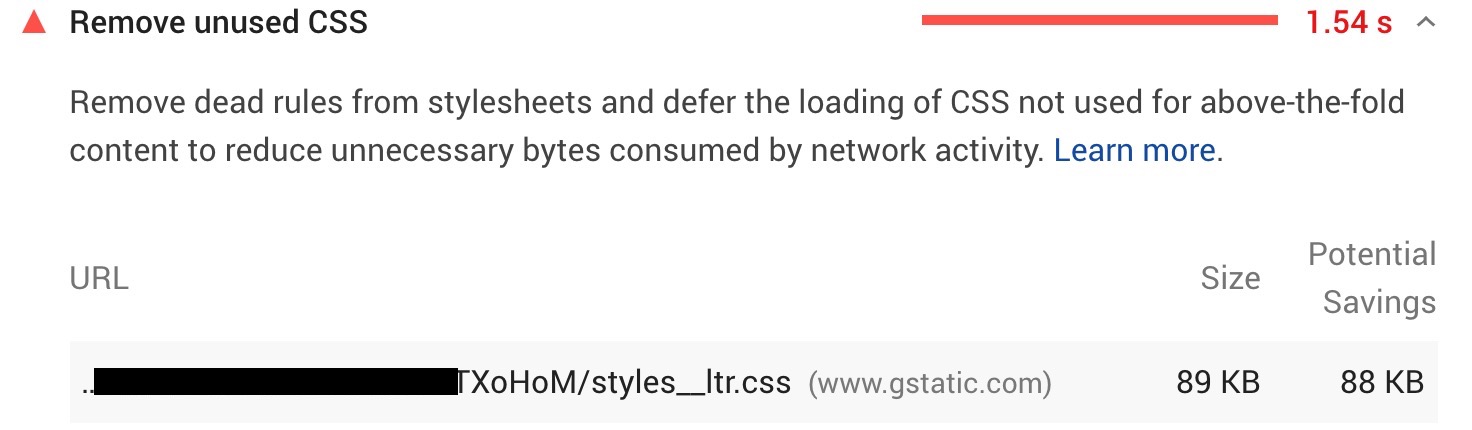
Firstly, bear in mind that 'remove unused CSS' is more of a guidance point (provided it isn't render blocking), it is indicating that it is wasted bytes (which it actually isn't if recaptcha triggers, as it then needs that CSS to render the image 'are you human check' etc.)
Although I can't give you an ideal answer as it is code you have no control over, I can give you two ways to test it's impact / whether it is actually a problem and a 'hack' to get around the load order.
Test using applied throttling
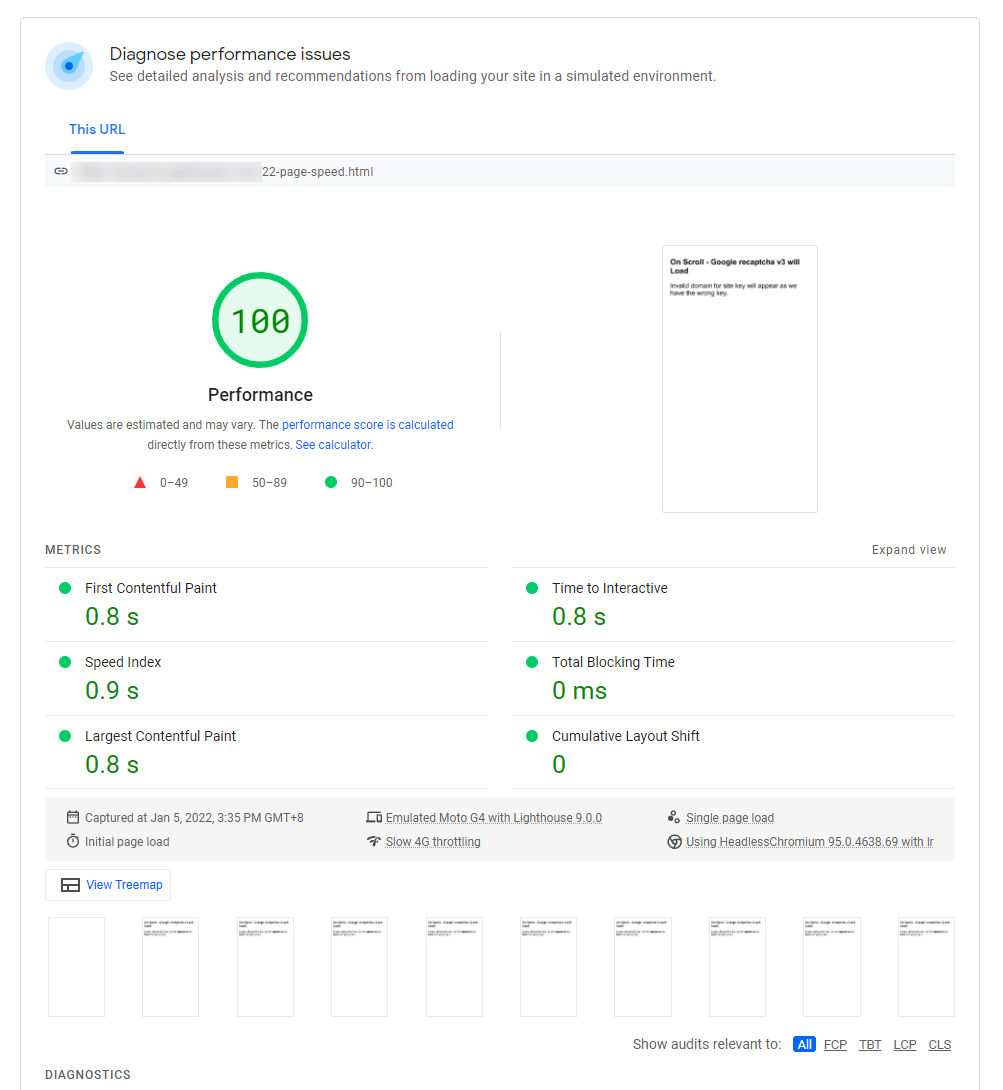
Simulated throttling can cause unexpect behaviour sometimes, which is what the Page Speed Insights website uses.
If you use the browser audit (which uses the same engine - Lighthouse) to run the tests you have an option to change the throttling from simulated to applied.
Although your score will change (applied throttling is less forgiving than simulated throttling), you get a much more realistic order of events as the latency and slowdown is 'real' vs making best guesses based on loading the page at full speed and applying formula's to guess load times.
Open Dev Tools in Chrome (F12) -> Audits -> Throttling -> set to Applied Slow 4G, 4x CPU Slowdown. -> Run Audits.
See if the problem persists when using this way of assessing page speed.
If it does, a workaround / test for real world performance is as follows:-
Force the script to load after an amount of time (the hacky way!)
This is not an ideal solution but it is good for testing and as a last resort if it does actually slow down your website key load times.
Insert the script dynamically after 5 seconds.
(please note the below code is untested and is likely to not work, it is for illustration only to point you in the right direction. It is highly probable that you don't need the script.onload section and can include that normally)
setTimeout(function(){
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.onload = function() {
grecaptcha.ready(function() {
grecaptcha.execute('_reCAPTCHA_site_key_', {action: 'homepage'}).then(function(token) {
...
});
});
}
script.src = "https://www.google.com/recaptcha/api.js?render=_reCAPTCHA_site_key";
head.appendChild(script);
}, 5000);