I'm new to CORS configuration and trying to figure this out, but my set up looks like it is right according to the documentation. I'm hoping you can help me see what I've missed. My code is trying to upload (PUT) a file directly to google storage using a signed url.
Access to XMLHttpRequest at 'https://storage.googleapis.com/herdboss-dev.appspot.com/uploads/152/152-owner-152-61.jpg?X-Goog-Algorithm=GOOG4-RSA-SHA256&X-Go...' from origin 'https://herdboss-dev.appspot.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
I've set the CORS policy on my Google Storage Bucket (added line breaks for readability):
% gsutil cors get gs://herdboss-dev.appspot.com
[{
"maxAgeSeconds": 3600,
"method": ["GET", "HEAD", "PUT"],
"origin": ["https://herdboss-dev.appspot.com"],
"responseHeader": ["X-Requested-With", "Access-Control-Allow-Origin", "Content-Type"]
}]
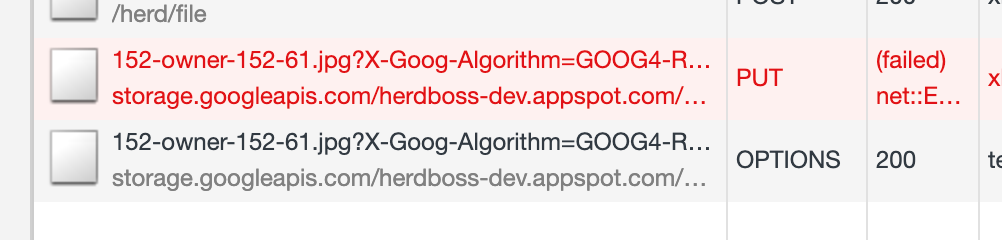
According to my chrome inspector, the pre-flight request happens and returns the proper methods and headers (as far as I can tell). Also, as a side note, I noticed the PUT shows up in my Chrome inspector before the OPTIONS, but the timestamps show the OPTIONS is sent first.
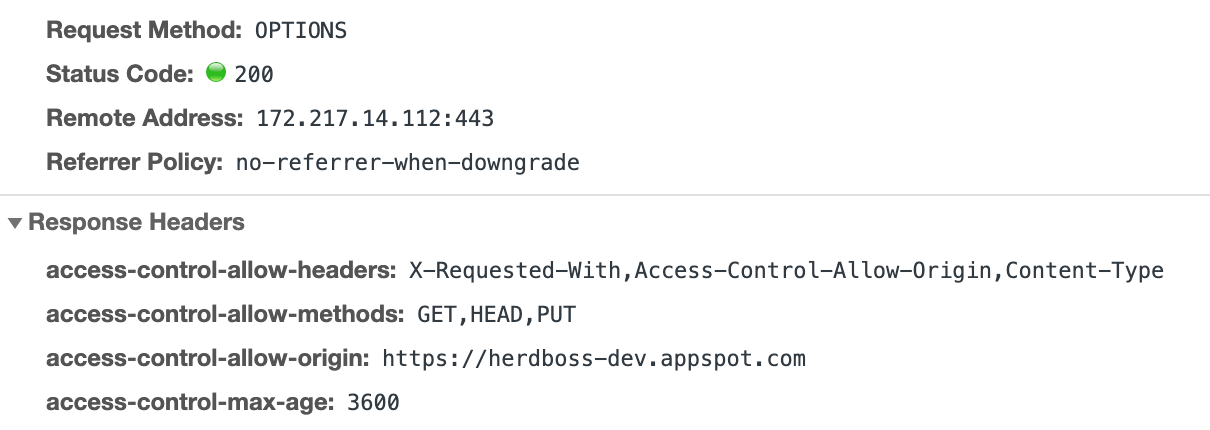
When the OPTIONS call happens, Google Storage correctly responds and says it can support my request methods GET, HEAD, PUT and origin https://herdboss-dev.appspot.com:
THE PUT REQUEST
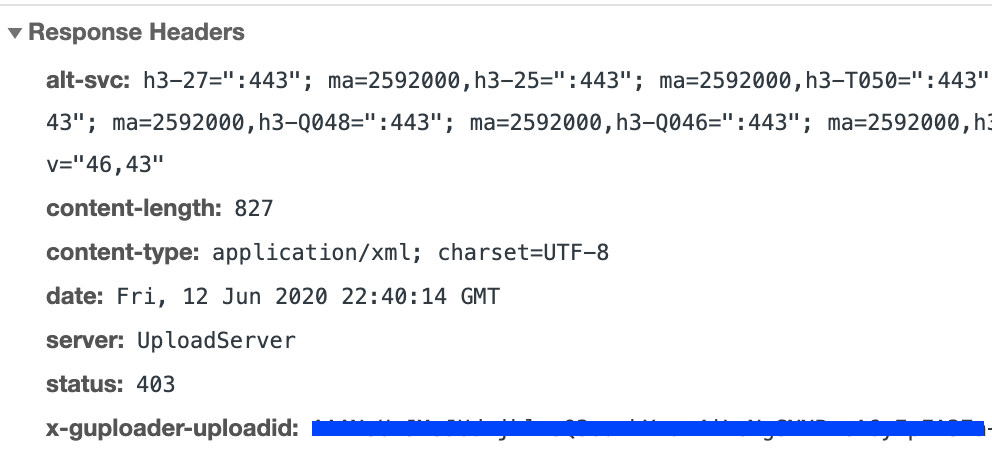
However, when the PUT happens, Google Storage does not respond with the proper Access-Control-Allow-Origin header:
What am I missing or doing wrong? I'm able to use these signed urls to PUT files directly into my Google Storage bucket when I make a direct http call, so I know the signed urls work. I'm just running into this CORS problem. It's a new thing for me, I haven't dealt with it before, but it seems like I'm setting all of the things I should be setting.
**EDIT 1:
I tried setting my allowed origins to * just as a test and I was still rejected with the same No 'Access-Control-Allow-Origin' header is present on the requested resource. The Chrome inspector showed the OPTIONS response did send back my * for allowed origins, but it still didn't work and still gave the same error.