I have this problem. Chrome continues to return this error
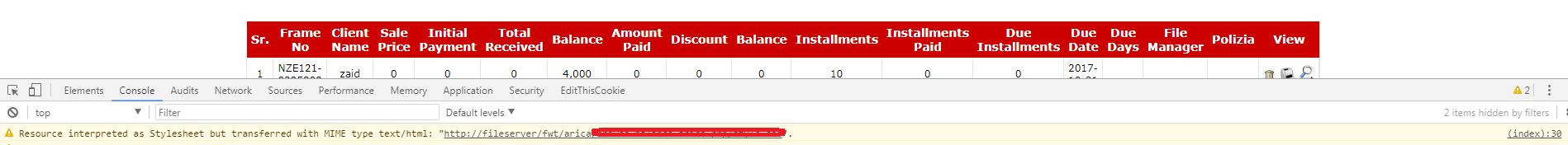
Resource interpreted as stylesheet but transferred with MIME type text/html
The files affected by this error are just the Style, chosen and jquery-gentleselect (other CSS files that are imported in the index in the same way work well and without error). I've already checked my MIME type and text/css is already on CSS.
Honestly I'd like to start by understanding the problem (a thing that seems I cannot do alone).




Resource interpreted as Stylesheet but transferred with MIME type text/html: "http://localhost:3000/login". login:1 Uncaught SyntaxError: Unexpected token <showed the redirected page url instead of the original css request which made it a little hard to track down. – Pargeting