Simple preview
Do you mean a simple preview of an html file?
Go into your codespace and install any of the html preview extensions in the extensions sidebar, for example the preview extension by Haixin Chen.
![Install Preview Extension]()
With this, you can right click your html in the file explorer and chose open preview.
![Use Preview Extension]()
This should work out of the box, for me it did.
Preview through WebApp / A Codespaces Webserver
You can also try to use the microsoft Live Preview extension.
As this is targeted at giving a preview provided by a WebApplication running in your codespace, it requires a little bit more work, but if done, it can also preview simple html files.
First, install the extension.
For me, sometimes it only works afeer restarting the codespace (it doesn't allow me to be activated the first time - don't know why)
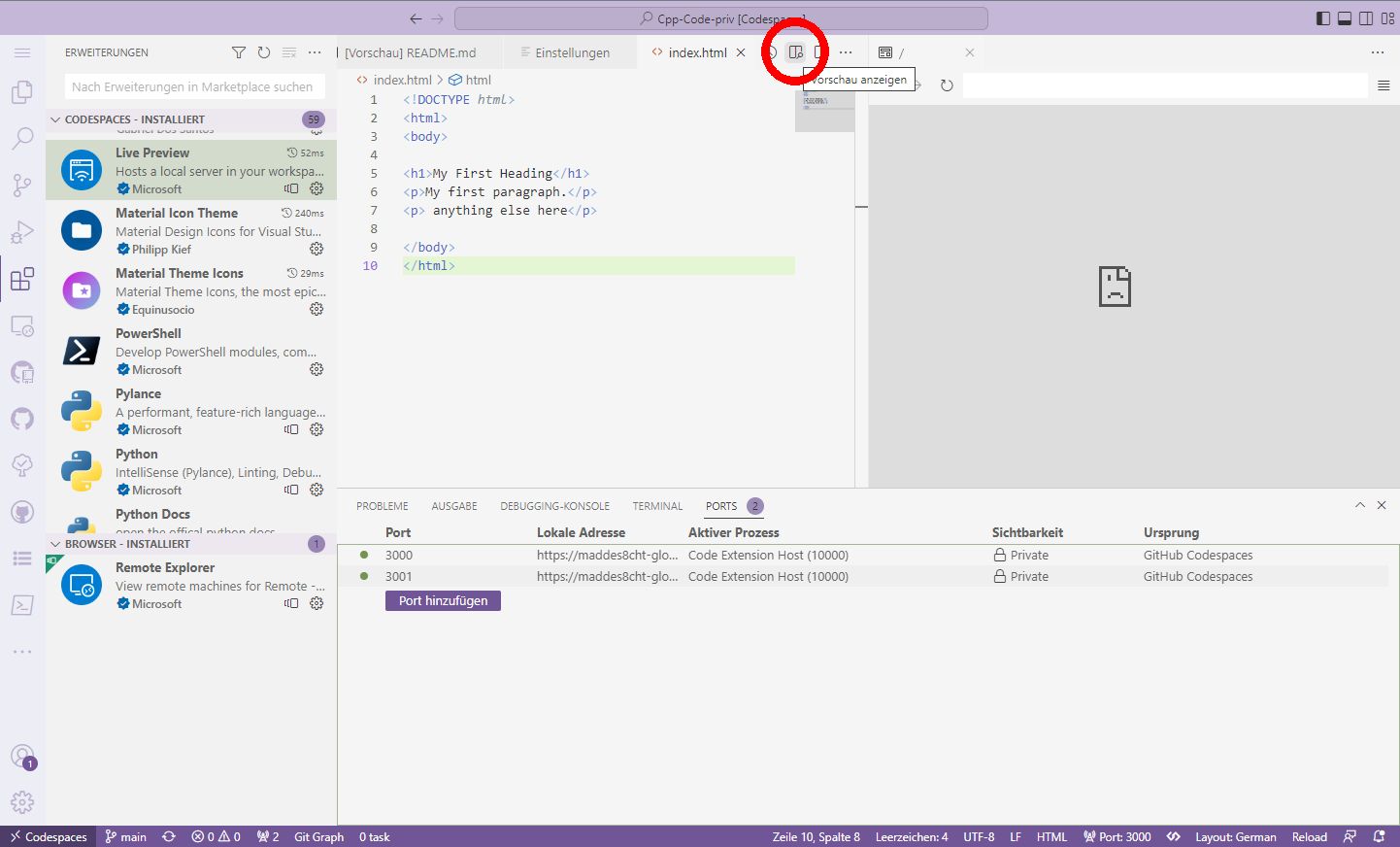
As you can see in the screenshot, it gives you a nice preview Icon on top of your editor window. Pressing it will most likely give you an empty / broken preview as seen on the left.
![Preview Icon of microsoft Live Preview extension]()
That is because you have to tell it how to access the codespaces webserver.
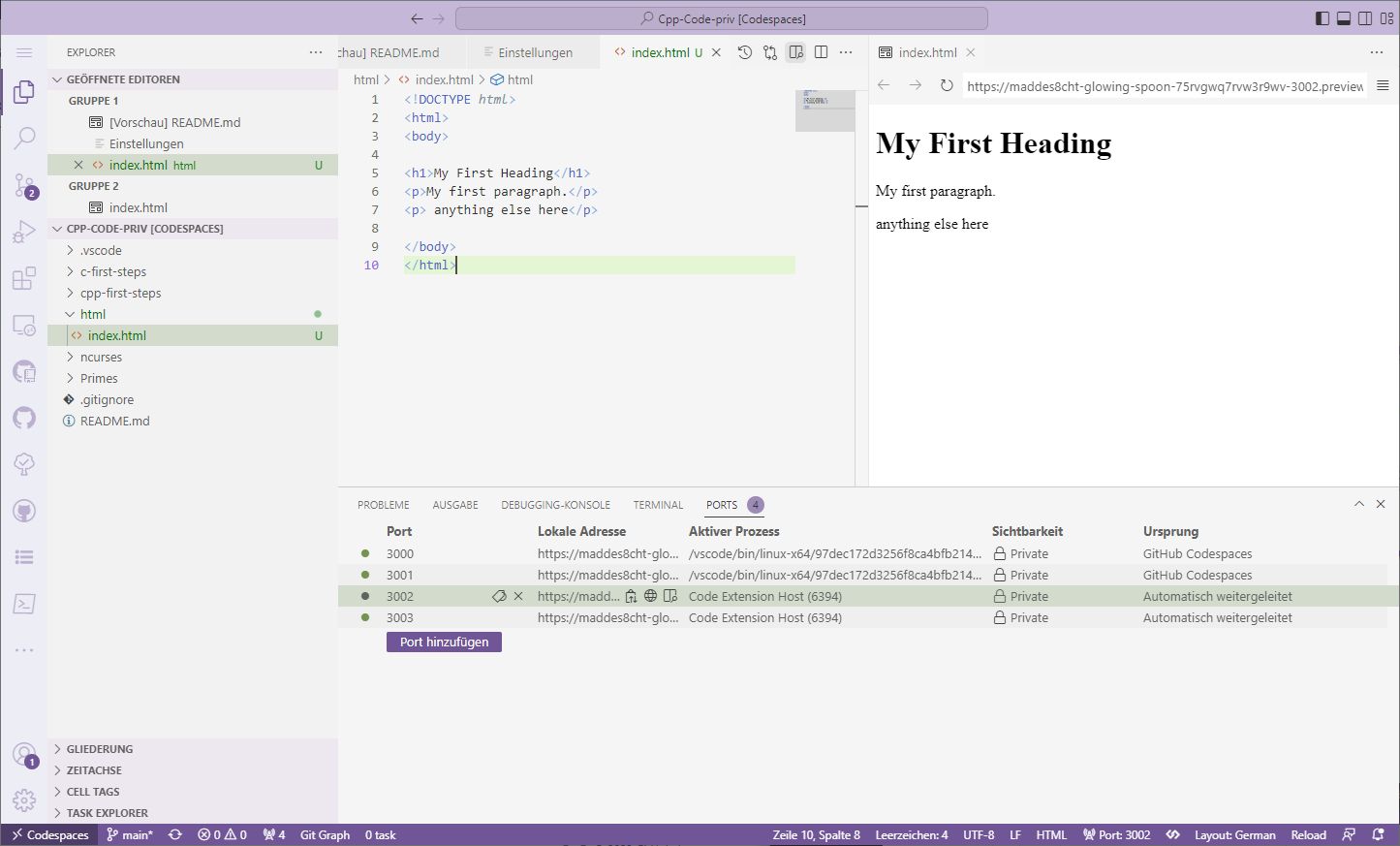
You can find the necessary settings in the PORTS console in the Terminals section.
Depending on internals you will find several ports preconfigured, but only one of them will give you a preview of your html.
Right click on each line and try preview in editor window.
When there is an index.html in the root of your workspace it will show up, for else it will show a directory index which allows you to navigate your workspace.
When you now again press the preview button of an html file in an editor window it will show that page in a new preview window.
![enter image description here]()








previewextension by Haixin Chen. With this, you can right click your html in the file explorer and choseopen preview. – Axil