Currently, I am facing same problem. In Chrome desktop deviceorientation events seems to be working, but on Chrome Android they are not. Additionally in FireFox the things are vice versa.
I don't know why. But I can suggest a very basic thing to try and another one as a solution to make it work on Chrome, also on FireFox, both desktop and Android.
First one just uninstall your Chrome browser, or only the updates to it, then reinstall it. It has fixed the deviceorientation problem on my phone.
The other one is as follows:
You can use one of OrientationSensors, namely AbsoluteOrientationSensor and RelativeOrientationSensor, of Sensor APIs to make things work on Chrome Android and still keep deviceorientation way as a fallback for where it works, ie. Chrome desktop and FireFox Android. Sensor APIs available in only Chrome as I see. These Sensor APIs needs in secure contexts, like https pages and more (https://www.w3.org/TR/secure-contexts/). I want to add more about the absoluteness of a devices orientation measurement in web: As the names of these two sensor apis suggest one is for absolute orientation ie. relative to the true North of the Earth, the other is relative. You can achieve the absoluteness with deviceorientation event too if you get its absolute property true from your browser. It will be false if your device do not have a magnetometer theoretically. Also, mobile Safari does not care about this last property. Yikes! It has another property webkitCompassHeading, which you can see it mentioned in Apple Developer and on MDN but not in the spec itself. Again, in the deviceorientation event spec there are mentionings of two different things not mentioned in Apple Developer or MDN compassneedscalibration Event and deviceorientationabsolute Event. But I do not see any of them in my deviceorientation event in my browsers. Seems like no body cares.
As a personal additional remark, I think this should not be so complicated. Just give us absolute props value as true or false then the alpha is constantly related to the compass angle from true or magnetic North, whatever. Sensor APIs is coming to solve these but not yet implemented much.
Combined with Permissions API, you must use as follows (from MDN example) :
const sensor = new AbsoluteOrientationSensor();
Promise.all([navigator.permissions.query({ name: "accelerometer" }),
navigator.permissions.query({ name: "magnetometer" }),
navigator.permissions.query({ name: "gyroscope" })])
.then(results => {
if (results.every(result => result.state === "granted")) {
sensor.start();
...
} else {
console.log("No permissions to use AbsoluteOrientationSensor.");
}
});
This API gives you a quaternion which very useful object for orientations and rotations and very handy if you are especially working with three.js or babylonjs or similar. Use the sensor's onreading event handler or reading event to get the quaternion and use it to update your scene camera or other object's orientation in render loop of your 3d engine of choice.
Some examples you can check code from developer tools inspector (down the page is an AbsoluteOrientationSensor example):
https://sensorbox.glitch.me
One of the comments above suggests that you must use https in order to make the deviceorientation events work. That is true by specification as I understand from here: https://w3c.github.io/deviceorientation/#security-and-privacy, but it works on http pages as far as I have tried. And in your case, same as mine, it will not work regardless it is in an https page.
Hope it helps, it is kind of mess in here in current state of the art in web development with sensors.
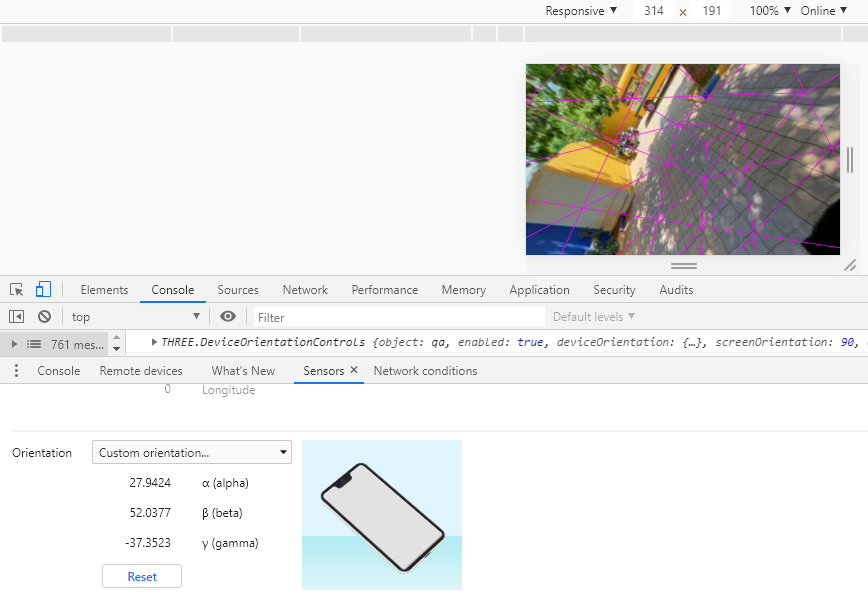
![This is what i have tried in chrome desktop sensors which works fine]()


window.DeviceOrientationEventexists to see if it's supported? developers.google.com/web/fundamentals/native-hardware/… – Francinafrancine