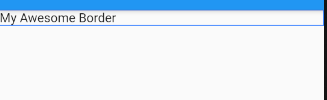
I am trying to make Container full width but its not working
void main() {
runApp(MaterialApp(
title: "Practice",
home: Column(
children: <Widget>[
Row(
children: <Widget>[
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.blueAccent)),
child: Text("My Awesome Border"),
)
],
),
],
),
));
}
I have couple of more questions
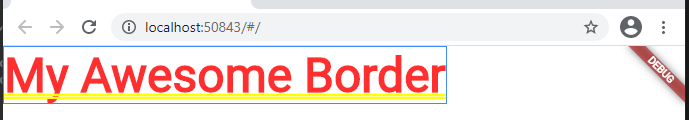
Why color of text is Red and size is big?
How there is a yellow line under text?
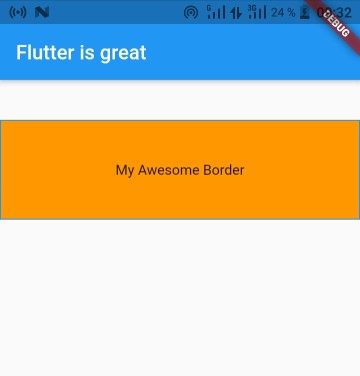
Update
Resolved issue with MediaQuery. Here is full working code for future readers.
void main() {
runApp(MaterialApp(
title: "Practice",
home: Scaffold(
body: MyHomeScreen(),
)));
}
class MyHomeScreen extends StatelessWidget {
const MyHomeScreen({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Row(
children: <Widget>[
Container(
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
color: Colors.orange,
border: Border.all(color: Colors.blueAccent)),
child: Text("My Awesome Border"),
)
],
)
],
);
}
}