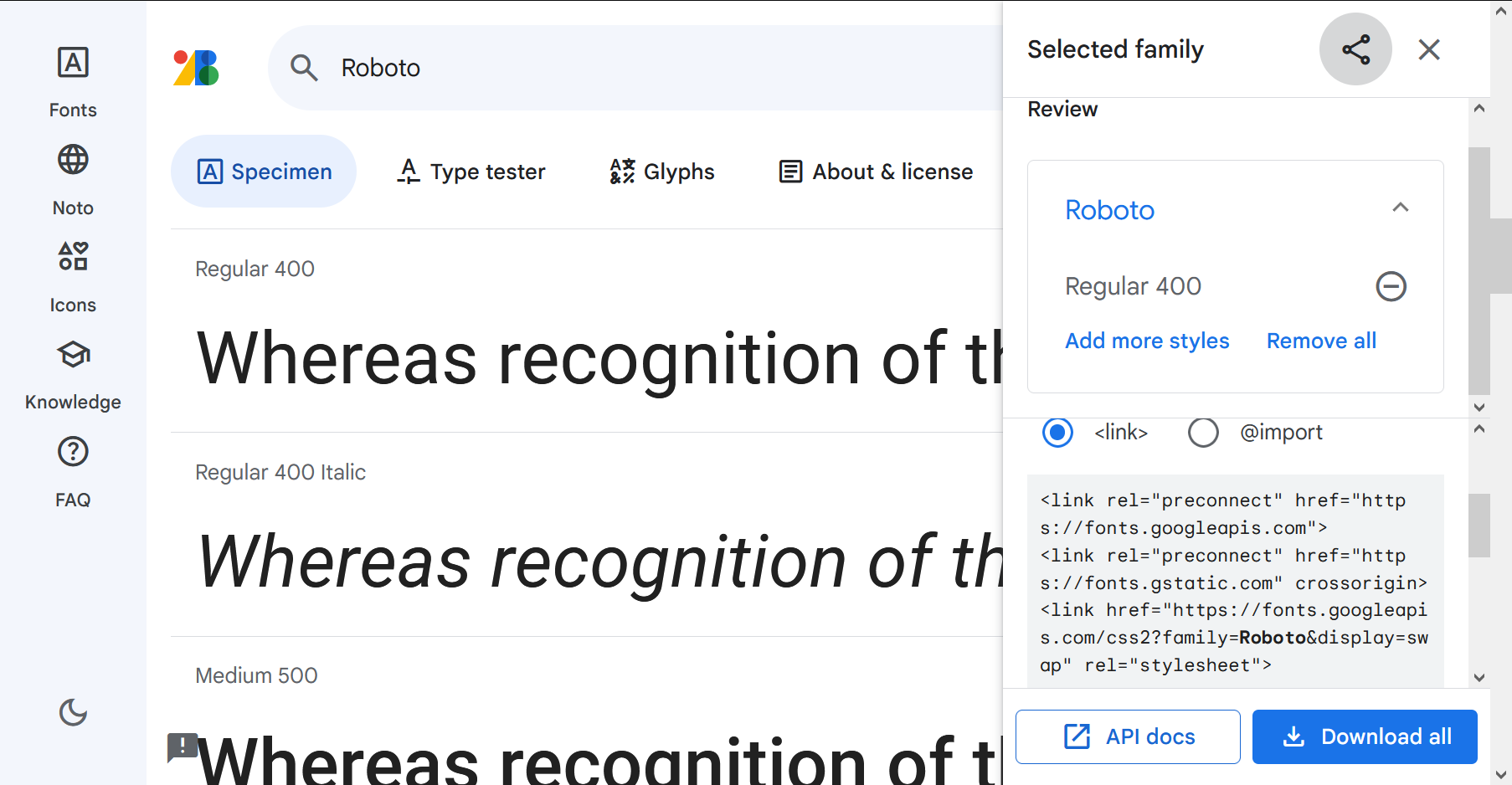
When you want to include a font from Google Fonts it suggests ([1]) you do it like this:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto&display=swap">
The preconnect to fonts.gstatic.com makes sense since the browser will otherwise only find out about that domain after it has downloaded the stylesheet. But what's the point of the preconnect to fonts.googleapis.com when the link to the stylesheet is right after it? Won't the browser process both of those at the same time?
[1] See: https://fonts.google.com/share?selection.family=Roboto, select some style and and click 💼 briefcase icon in the upper-right corner.)


preconnectlinks are present; developers.google.com/fonts/docs/css2 does not seem to mention them at all. – Cathernpreconnectif desired. By the time the browser reaches the actual line to download the stylesheet the connection may have already been established (or at least part of it like dns lookup). That is all. – Krystin