I stuck with scrolling content inside UIScrollView in my tvOS app.
I have scrollView with height = 400 and width = 400. Inside this scrollview I have non-scrollable UITextView with height = 800 and width = 400. So I want to scroll this text.
But my scroll view is not scrolled, I don't see any scrolling indicators and also my scrollView have isFocused value = false. How can I solve this problem?
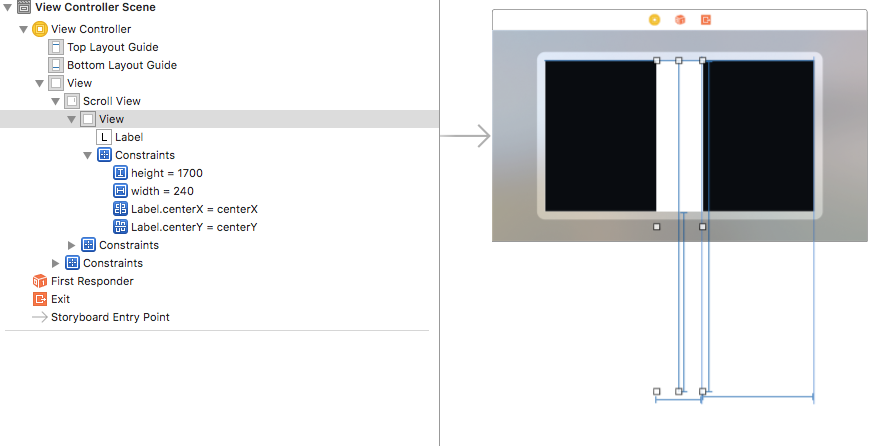
p.s. update I created separate ViewController (image below). It have black ScrollView and white view with big height with label in the middle of it. ScrollView has fixed width and height and there is no scrolling for some reason! I even didn't connect any separate class - just created it from Interface builder.