I would like to delete something of firebase and when Streambuilder(gridview.builder) reach it index which gonna be null it ignore it and don't add any widget in that slot and keep it for others
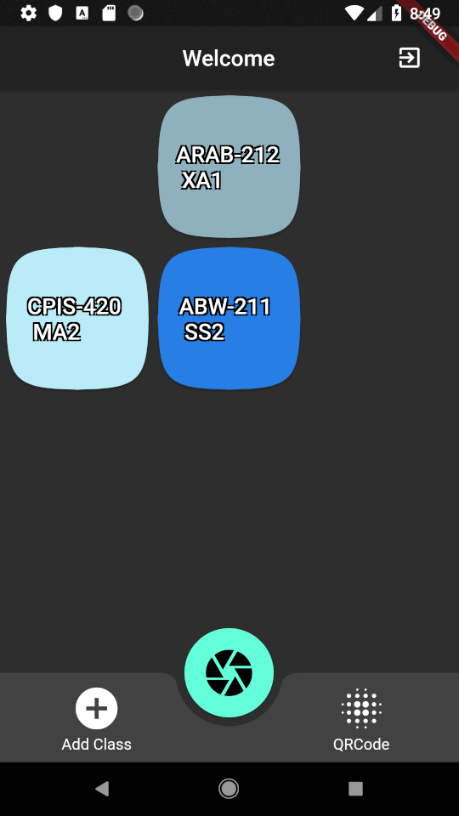
this what it looks like
I want the empty space on the left and right to be gone and other widgets to take its place
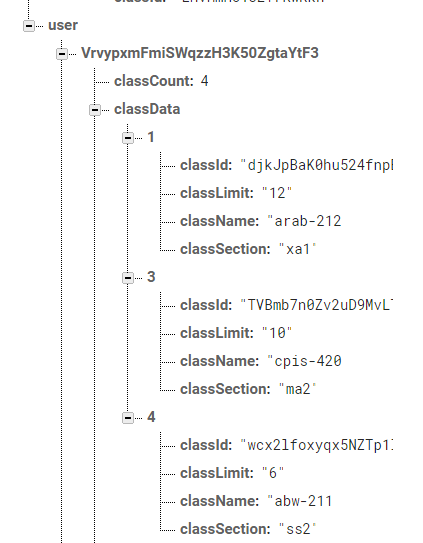
Firebase Database Image
classList(userUid) {
print("user uid: $userUid");
return StreamBuilder(
stream: FirebaseDatabase.instance
.reference()
.child("user")
.child(userUid)
.child("classData")
.onValue,
builder: (BuildContext context, AsyncSnapshot<Event> snapshot) {
if (snapshot.hasData) { // Map<dynamic, dynamic> map = snapshot.data.snapshot.value; // snapshot.data.snapshot.value.forEach((dynamic, v) => print(v["className"]));
if (snapshot.data.snapshot.value != null) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3),
itemCount: snapshot.data.snapshot.value.toList().length,
padding: EdgeInsets.all(2.0),
scrollDirection: Axis.vertical,
itemBuilder: (BuildContext context, int index) {
RandomColor _randomColor = RandomColor();
Color _color = _randomColor.randomColor(
colorBrightness: ColorBrightness.veryLight);
Color _color2 = _randomColor.randomColor(
colorBrightness: ColorBrightness.veryDark);
if (snapshot.data.snapshot.value.toList()[index] != null) {
return Container(
child: RaisedButton(
splashColor: _color2,
color: _color,
shape: SuperellipseShape(
borderRadius: BorderRadius.circular(90)),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ClassPage(
className: snapshot.data.snapshot.value
.toList()[index]["className"]
.toString()
.toUpperCase(),
classSection: snapshot
.data.snapshot.value
.toList()[index]["classSection"]
.toString()
.toUpperCase(),
classIndex: snapshot.data.snapshot.value
.toList()[index],
)));
},
child: Text(
"${snapshot.data.snapshot.value.toList()[index]["className"].toString().toUpperCase()} \n ${snapshot.data.snapshot.value.toList()[index]["classSection"].toString().toUpperCase()}",
style: TextStyle(fontSize: 20, shadows: [
Shadow(
// bottomLeft
offset: Offset(-1.5, -1.5),
color: Colors.black),
Shadow(
// bottomRight
offset: Offset(1.5, -1.5),
color: Colors.black),
Shadow(
// topRight
offset: Offset(1.5, 1.5),
color: Colors.black),
Shadow(
// topLeft
offset: Offset(-1.5, 1.5),
color: Colors.black),
]),
),
),
padding: EdgeInsets.all(4.0),
);
} else {
return Visibility(
child: Text("Gone"),
visible: false,
);
}
},
);
}
return Center(
child: Text(
"No Class Registered",
style: TextStyle(fontSize: 42),
));
} else {
return CircularProgressIndicator();
}
}); }