I am using select2 4.0.3. I have a select2 box to enter email addresses, and I would like to make sure that all email addresses are included in .val(), also the one that the user was still typing in the search field.
The form field is referenced by $('.invite-emails-field'). When I press the Send button, in the event handler $('.invite-emails-field').val() just gives me the first two addresses [email protected] and [email protected], but not the third address ([email protected]).
This is how I initialize the select2 element:
$('.invite-emails-field').select2({
tags: true,
tokenSeparators: [',', ' '],
selectOnBlur: true
});
The selectOnBlur has no effect, and I cannot find anything else that works on select2 v4. I tried firing several events at various elements, none of it worked.
I expect that when I press the Send button, that I can make some call to the select2 box to trigger creating a tag for the contents of whatever is then in the search field [email protected], and that subsequently .val() returns an array with all three addresses.
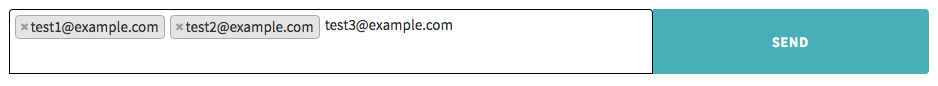
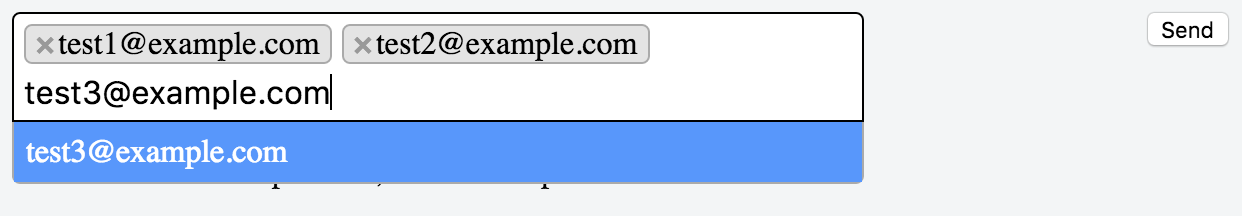
Update: I created a jsFiddle for you to play with. Enter input like this:
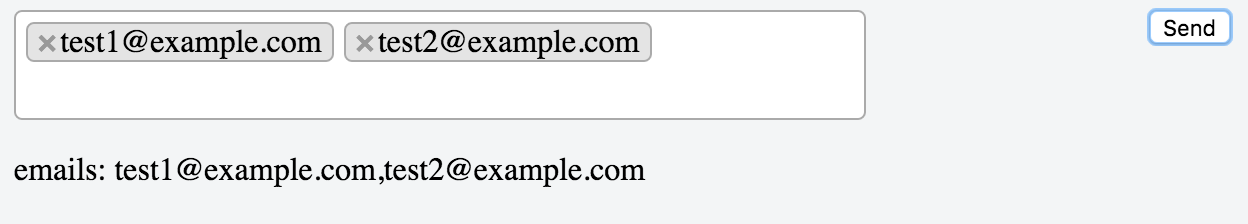
and then press the Send button, you will see:
where [email protected] is missing from the output.
Note that in my real application I have disabled the dropdown because I just want the tagging behaviour.




[email protected]- after the @ symbol I cannot continue to type anything. How do you enter them? – Culet