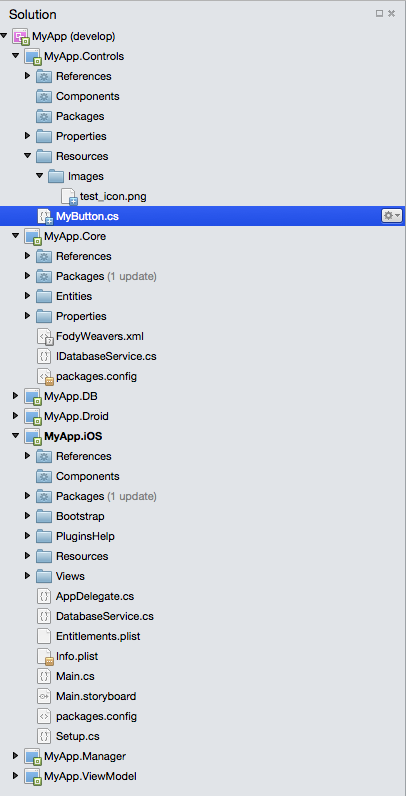
I have a Xamarin Project styled with MvvmCross. There are Subprojects:
- Core (PCL)
- ViewModel (PCL)
- iOS (Executable)
If i add an image to my iOS project (Resoureces/Images/test_image.png), then i can load it with this code:
UIImage image = UIImage.FromBundle("Images/test_icon.png");
Now, i want to use a new Subproject
- Controls (iOS Library)
This library should load an image. I added an image to Controls (Resoureces/Images/test_image.png)
But i can not load this image in Controls proj.
My Question: How to load images from iOS libraries?
public class MyButton : UIButton
{
public MyButton () : base()
{
Initialize ();
}
void Initialize()
{
// load image from bundle
UIImage image = UIImage.FromBundle("Images/test_icon.png");
// image is null
this.SetImage (image, UIControlState.Normal);
}
}
and the ViewController class is :
public partial class FirstView : MvxViewController
{
public FirstView () : base ("FirstView", null)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// load image from bundle
// UIImage image = UIImage.FromBundle("Images/test_icon.png");
// image is not null if added in iOS Proj
// this.imageView.Image = image;
MyButton button = new MyButton ();
View.Add (button);
View.AddConstraint (NSLayoutConstraint.Create (button, NSLayoutAttribute.Right, NSLayoutRelation.Equal, View, NSLayoutAttribute.Right, 1, 10));
View.AddConstraint (NSLayoutConstraint.Create (button, NSLayoutAttribute.Top, NSLayoutRelation.Equal, View, NSLayoutAttribute.Top, 1, 74));
View.AddConstraint (NSLayoutConstraint.Create (button, NSLayoutAttribute.Width, NSLayoutRelation.Equal, null, NSLayoutAttribute.NoAttribute, 0, 64));
View.AddConstraint (NSLayoutConstraint.Create (button, NSLayoutAttribute.Height, NSLayoutRelation.Equal, null, NSLayoutAttribute.NoAttribute, 0, 64));
}
}
Here is full proj: https://bitbucket.org/ww_wschaefer/xamarin-first-crossover-app/overview


UIImage.FromFile("Images/test_icon.png"). You should also have a look at this Question. – Spacial