I wanted to apply a BackdropFilter over an image in Flutter. So, I used the following way to apply the filter as given in the Flutter docs.
import 'dart:ui';
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: MyApp(),
),
),
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Stack(
alignment: Alignment.bottomCenter,
children: <Widget>[
Container(
height: 500,
child: Image.network('https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQlXYdeEKhFq34sh8-0ZKC1uqCcVGgOzdW_ZRAqCBkWxG-oeCB1'),
),
Positioned(
top: 300,
bottom: 0,
left: 0,
right: 0,
child: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 10),
child: Container(
color: Colors.black.withOpacity(0),
),
),
),
),
]
),
),
);
}
}
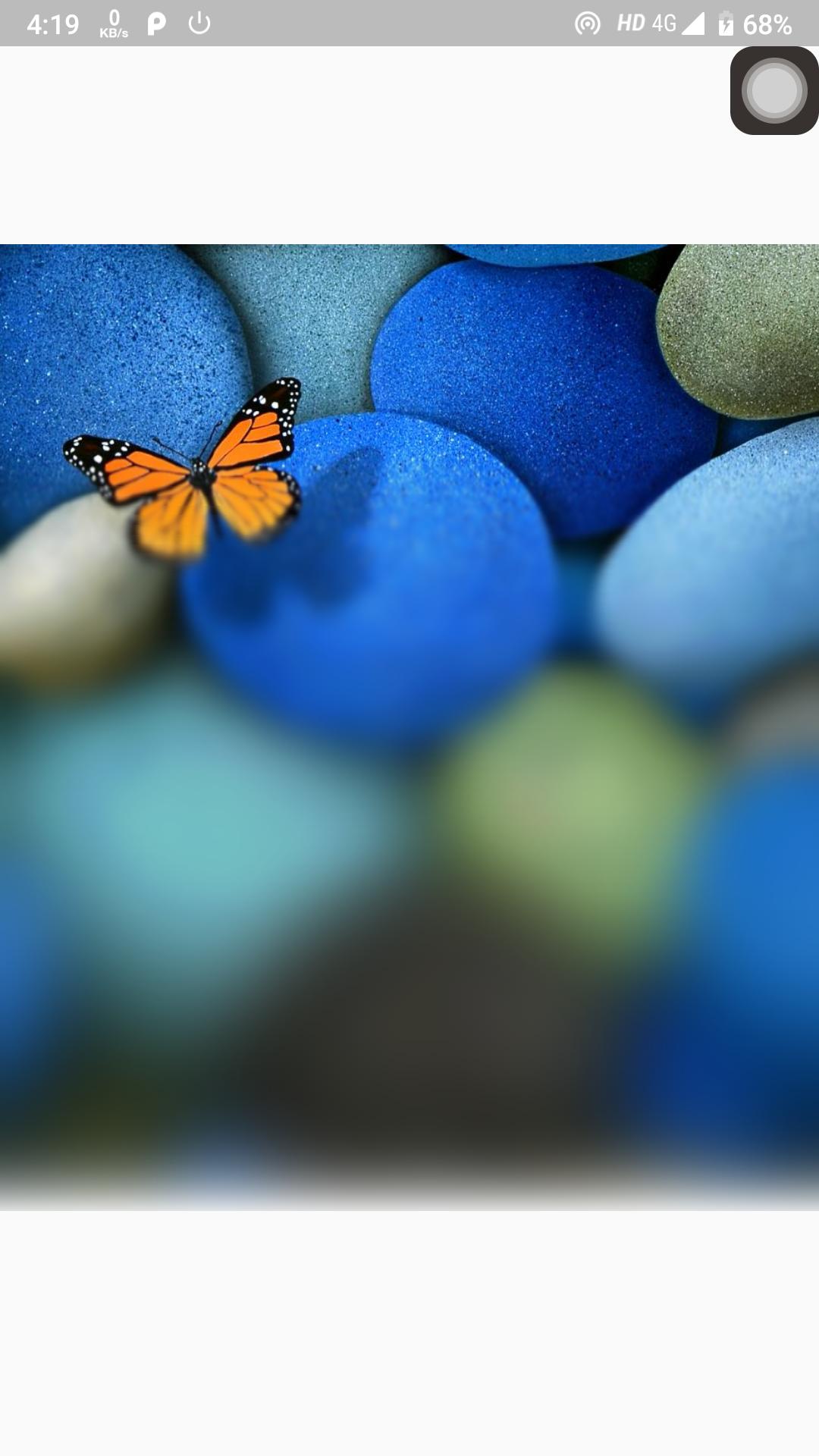
It produced the following output: Output of my code
I am getting a hard edge between the BackDropFilter and the Image. Although, I want a smooth edge between them.
How can I achieve something like this?