I am trying to call BottomSheet using android-support-library 23.2 on Click of button. Its working fine but not taking full height. It reside below AppBarLayout. I didn't find any solution on Android Documentation
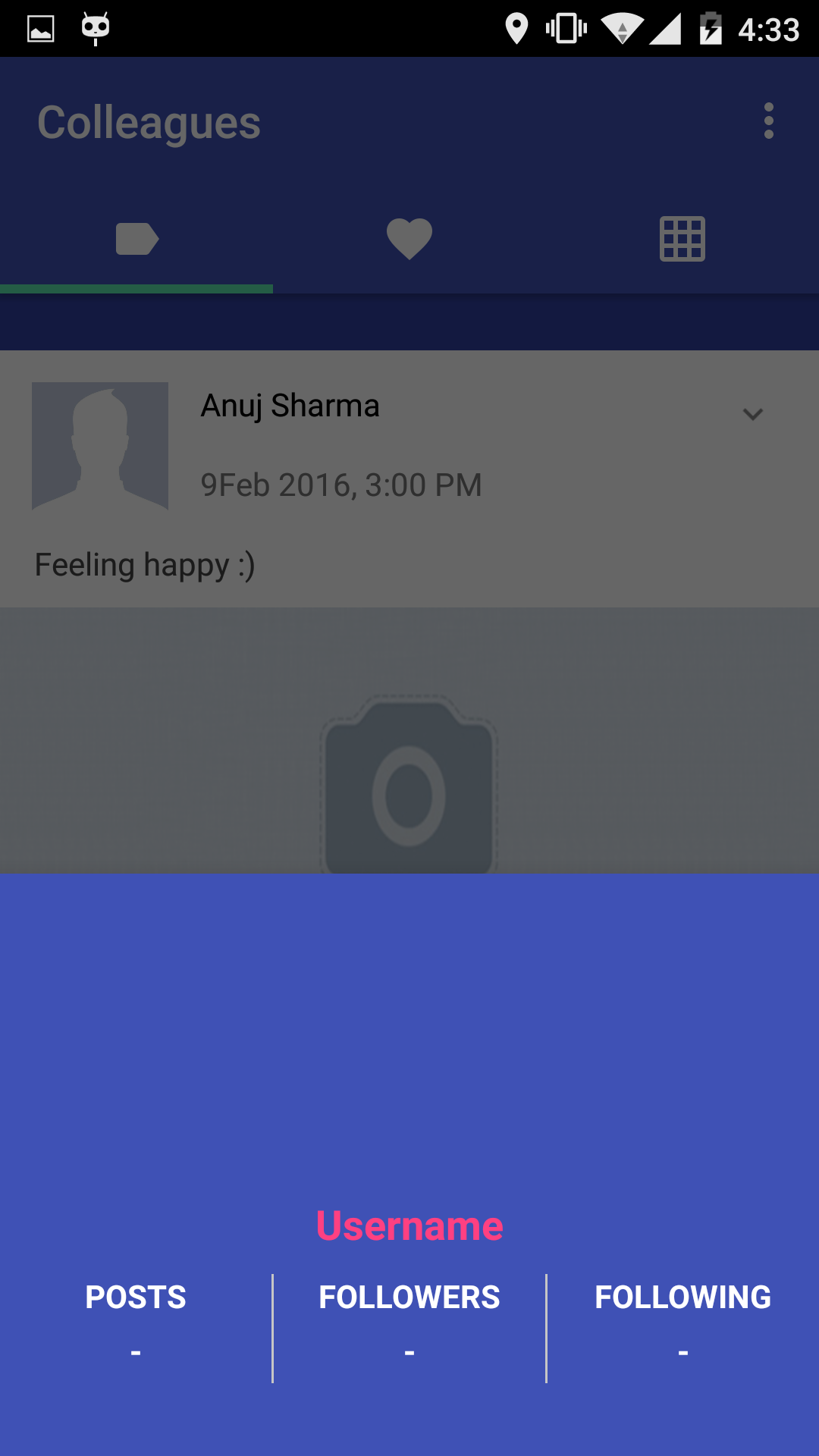
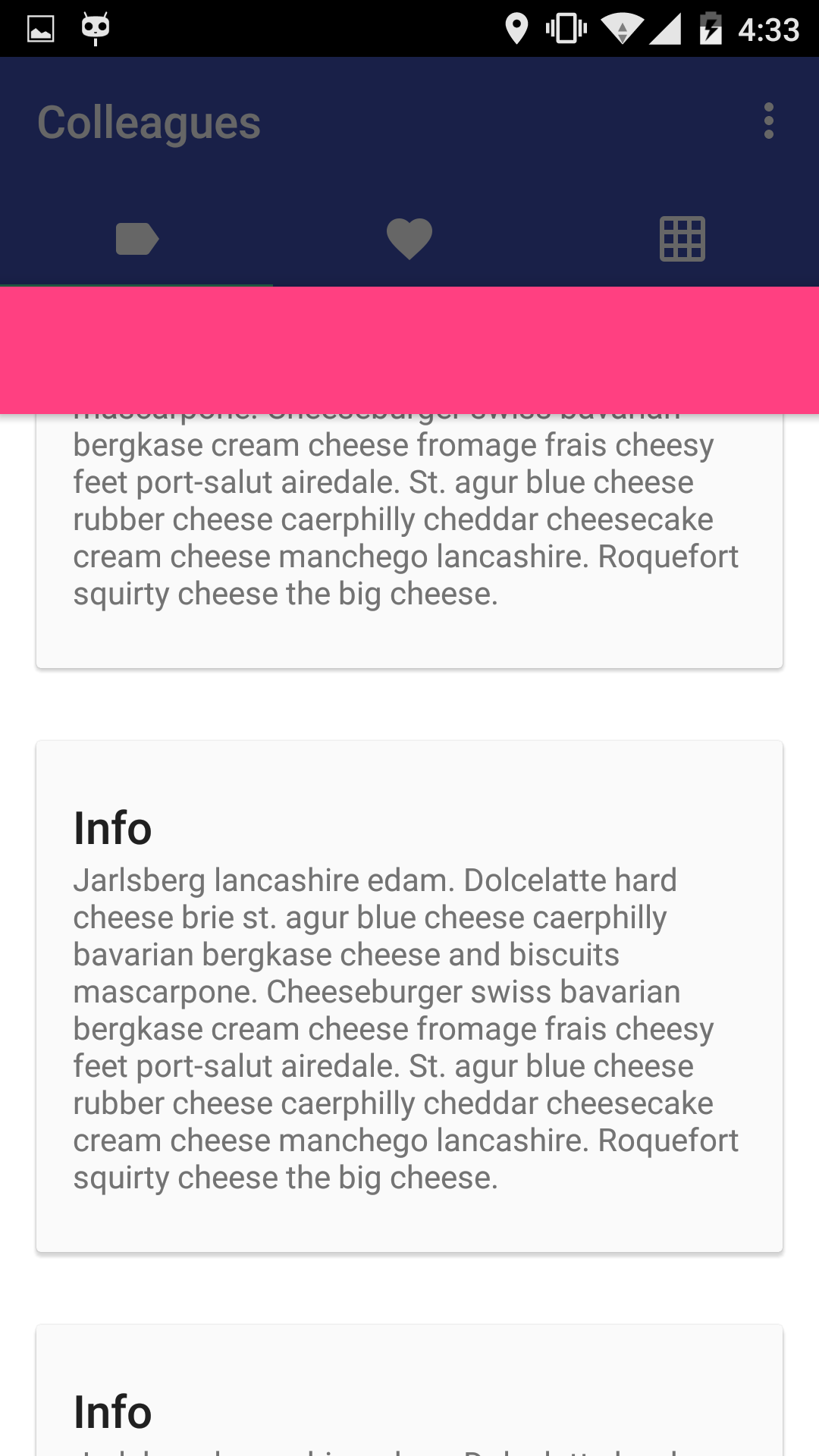
This is my Screen layout
Here is my code.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="snap|enterAlwaysCollapsed"
app:popupTheme="@style/AppTheme.PopupOverlay" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:tabGravity="fill"
app:tabIndicatorColor="#5be5ad"
app:tabIndicatorHeight="4dp"
app:tabMode="fixed" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
<!-- BottomSheet Layout -->
<FrameLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="fill_parent"
app:behavior_hideable="true"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
</FrameLayout>
</android.support.design.widget.CoordinatorLayout>
MainActivity.java
View bottomSheet;
private BottomSheetDialog mBottomSheetDialog;
private void initView(){
/*
Bottom Sheet Initialization
*/
CoordinatorLayout coordinatorLayout = (CoordinatorLayout)findViewById(R.id.main_content);
// The View with the BottomSheetBehavior
bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
behavior = BottomSheetBehavior.from(bottomSheet);
// behavior.setState(BottomSheetBehavior.STATE_HIDDEN);
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change
CommonMethods.getInstance().e("onStateChanged", "onStateChanged:" + newState);
if (newState == BottomSheetBehavior.STATE_EXPANDED) {
fab.setVisibility(View.GONE);
} else {
fab.setVisibility(View.VISIBLE);
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events
CommonMethods.getInstance().e("onSlide", "onSlide");
}
});
behavior.setPeekHeight(100);
}
Click Event Code:
@Override
public void onShareClick() {
if (behavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
}
if(mBottomSheetDialog==null){
mBottomSheetDialog = new BottomSheetDialog(this);
View view = getLayoutInflater().inflate(R.layout.layout_bottomsheet, null);
mBottomSheetDialog.setContentView(view);
}
mBottomSheetDialog.show();
mBottomSheetDialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
mBottomSheetDialog = null;
}
});
}