I´m trying to use the official semantic-ui-react for the first time with React. I´ve built a brand new react application:
$ create-react-app test
And I then tried to add the same react image as follows in App.js:
import React, { Component } from 'react';
import logo from './logo.svg';
import { Image } from 'semantic-ui-react';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>Welcome to React</h2>
</div>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<div className="ui container">
<h1>Hello World</h1>
<Image src={logo} avatar/>
<Image src={logo} size='mini'/>
</div>
</div>
);
}
}
export default App;
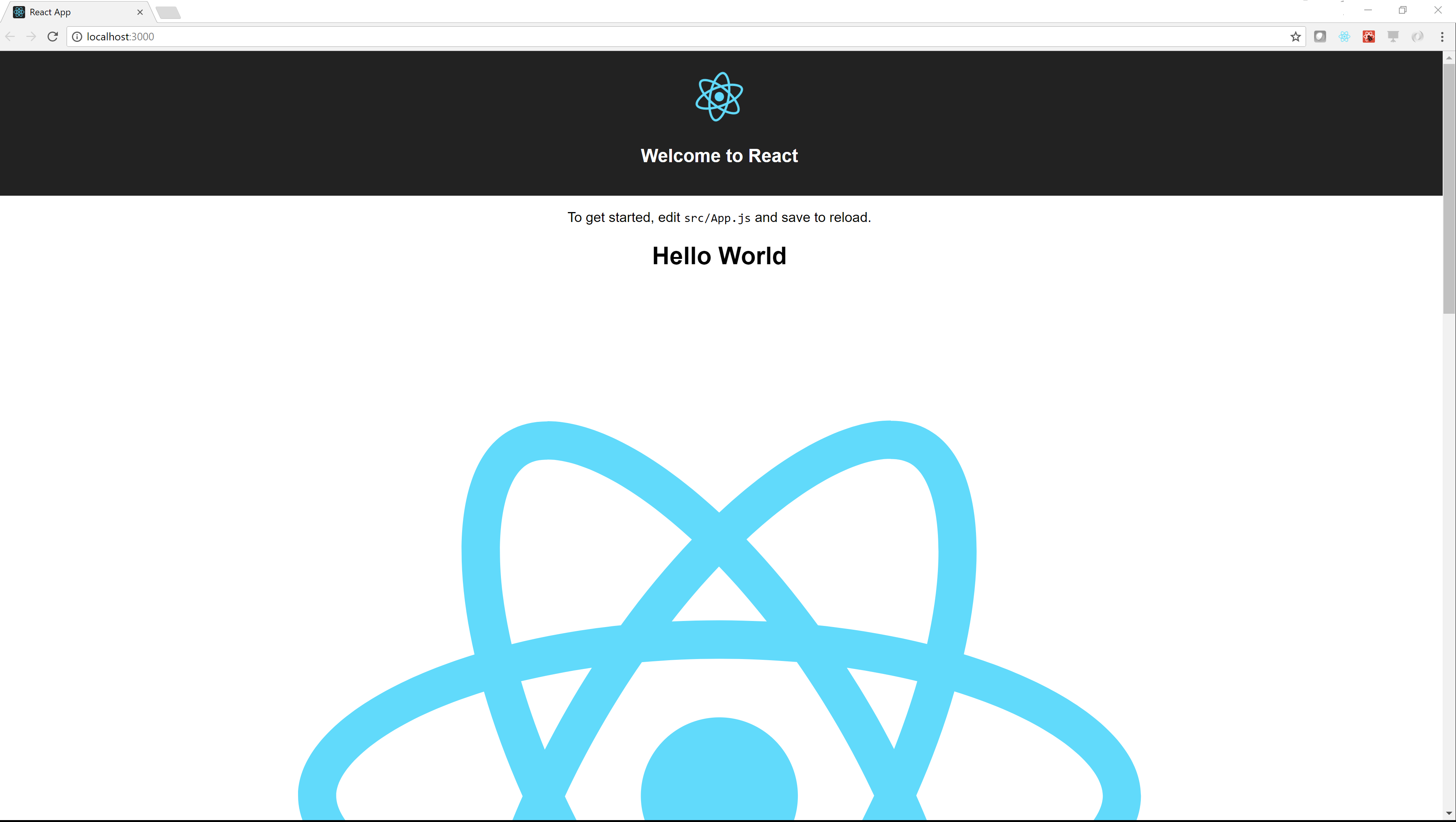
The result shows me 2 big react {logo} images, not mini or avatar styled:
Ideas of what I´m missing here ?