I using Infinite Scroll Pagination plugin in my flutter's app. I need also using SilverAppBar in my page. This is my code:
return Scaffold(
body: DefaultTabController(
length: 2,
child: NestedScrollView(
headerSliverBuilder: (context, value) {
return [
SliverAppBar(
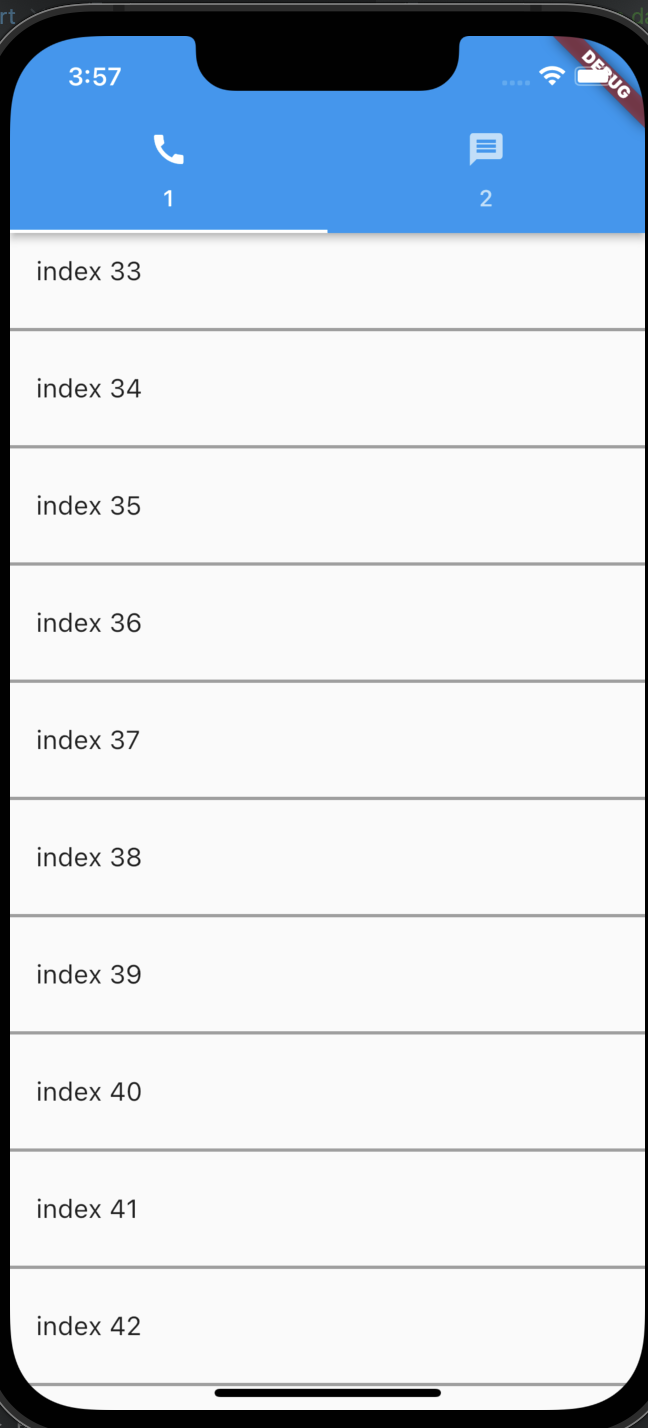
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.call), text: "1"),
Tab(icon: Icon(Icons.message), text: "2"),
],
),
),
];
},
body: TabBarView(
children: [
const MyListWidget()
Text('2')
],
),
),
),
);
this is my MyListWidget:
Widget build(BuildContext context) {
return PagedSliverList<int, MyModel>(
pagingController: _сontroller,
builderDelegate: PagedChildBuilderDelegate<MyModel>(
itemBuilder: (context, item, index) {
return Text(item.Title);
},
),
);
}
But I have error:
A RenderRepaintBoundary expected a child of type RenderBox but received a child of type RenderSliverList.
Also I tried:
body: SliverFillRemaining(
child: TabBarView(
children: [
const ProfileSelections(),
//Container(child: Text('1')),
Text('2')
],
),
)
Than but I have error:
A RenderSliverFillRemainingWithScrollable expected a child of type RenderBox but received a child of type RenderSliverFillRemainingWithScrollable.
how can I fix these errors? any advice - I will be grateful