I am trying to precompile all of my assets for production. When I run RAILS_ENV=production bundle exec rake assets:precompile not all of my assets are precompiling. I have tried to use the methods that others have suggested in other similar questions but they have not worked for me. For starters here is what my assets.rb looks like:
Rails.application.config.assets.version = '1.0'
Rails.application.config.assets.paths << Rails.root.join('node_modules')
Rails.application.config.assets.precompile += %w(creative/manifest.js creative/manifest.css images/* bootstrap/* fonts/* magnific-popup/* morphext/* owlcarousel2/* rs-plugin-5/* stylesheets/* javascripts/*)
As you can see where I am precompiling I have tried to add for example directory/* to include everything. Here are the files I am trying to include and everything in them (These are in the Assets directory):
bootstrap
fonts
javascripts
morphext
rs-plugin-5
config
images
magnific-popup
owlcarousel2
stylesheets
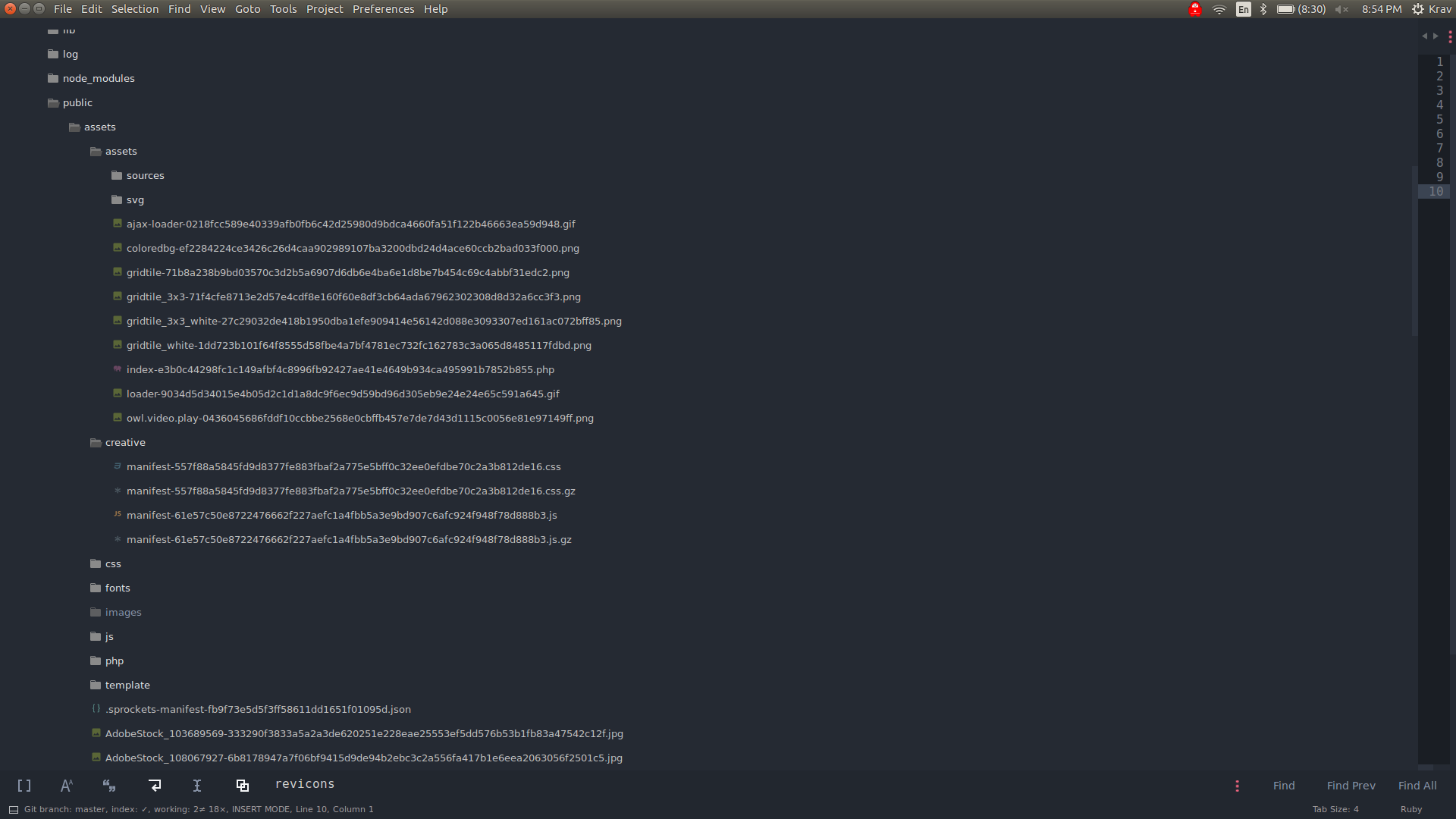
Here is what is precompiling in my public directory when I run the precompile take a look at the image under public and as you can see many of the directories are not in there I have even opened up each folder to see if they are in another folder and no nothing is there:
The last part is when I run rails s -e production and I navigate to Localhost:3000 I keep getting a 500 error and nothing is showing. There are no errors in the console in chrome nor the terminal so I cannot see what my page would look like locally for production. Any help will be greatly appreciated.
Update
Here is my production.log it looks like it is not getting the necessary assets:
I, [2017-09-12T18:43:54.606853 #7393] INFO -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c] Started GET "/" for 127.0.0.1 at 2017-09-12 18:43:54 -0700
I, [2017-09-12T18:43:54.625461 #7393] INFO -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c] Processing by CreativesController#index as HTML
I, [2017-09-12T18:43:54.642161 #7393] INFO -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c] Rendering creatives/index.html.erb within layouts/application
I, [2017-09-12T18:43:54.644418 #7393] INFO -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c] Rendered creatives/index.html.erb within layouts/application (2.1ms)
I, [2017-09-12T18:43:54.644629 #7393] INFO -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c] Completed 500 Internal Server Error in 19ms
F, [2017-09-12T18:43:54.645433 #7393] FATAL -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c]
F, [2017-09-12T18:43:54.645478 #7393] FATAL -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c] ActionView::Template::Error (The asset "AdobeStock_95578405.jpeg" is not present in the asset pipeline.):
F, [2017-09-12T18:43:54.645761 #7393] FATAL -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c] 17: <li data-transition="slidehorizontal" data-slotamount="default" data-masterspeed="default" data-title="Next Generation Care">
[b2f4fb53-c1ea-4d59-8045-44167c60416c] 18:
[b2f4fb53-c1ea-4d59-8045-44167c60416c] 19: <!-- main image -->
[b2f4fb53-c1ea-4d59-8045-44167c60416c] 20: <%= image_tag "AdobeStock_95578405.jpeg" ,alt: "slidebg1", :data => {bgposition: "center bottom",bgrepeat: "no-repeat", bgfit: "cover"} , :class => "rev-slidebg" %>
[b2f4fb53-c1ea-4d59-8045-44167c60416c] 21:
[b2f4fb53-c1ea-4d59-8045-44167c60416c] 22: <!-- Transparent Background -->
[b2f4fb53-c1ea-4d59-8045-44167c60416c] 23: <div class="tp-caption dark-translucent-bg"
F, [2017-09-12T18:43:54.645799 #7393] FATAL -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c]
F, [2017-09-12T18:43:54.645828 #7393] FATAL -- : [b2f4fb53-c1ea-4d59-8045-44167c60416c] app/views/creatives/index.html.erb:20:in `_app_views_creatives_index_html_erb___200307797594027740_70304554688000'
I, [2017-09-12T18:43:54.734601 #7393] INFO -- : [8f353cbb-4884-4c2c-896d-ba60b58caa61] Started GET "/favicon.ico" for 127.0.0.1 at 2017-09-12 18:43:54 -0700
F, [2017-09-12T18:43:54.735010 #7393] FATAL -- : [8f353cbb-4884-4c2c-896d-ba60b58caa61]
F, [2017-09-12T18:43:54.735048 #7393] FATAL -- : [8f353cbb-4884-4c2c-896d-ba60b58caa61] ActionController::RoutingError (No route matches [GET] "/favicon.ico"):
F, [2017-09-12T18:43:54.735071 #7393] FATAL -- : [8f353cbb-4884-4c2c-896d-ba60b58caa61]
F, [2017-09-12T18:43:54.735100 #7393] FATAL -- : [8f353cbb-4884-4c2c-896d-ba60b58caa61] actionpack (5.1.3) lib/action_dispatch/middleware/debug_exceptions.rb:63:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] actionpack (5.1.3) lib/action_dispatch/middleware/show_exceptions.rb:31:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] railties (5.1.3) lib/rails/rack/logger.rb:36:in `call_app'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] railties (5.1.3) lib/rails/rack/logger.rb:24:in `block in call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] activesupport (5.1.3) lib/active_support/tagged_logging.rb:69:in `block in tagged'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] activesupport (5.1.3) lib/active_support/tagged_logging.rb:26:in `tagged'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] activesupport (5.1.3) lib/active_support/tagged_logging.rb:69:in `tagged'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] railties (5.1.3) lib/rails/rack/logger.rb:24:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] actionpack (5.1.3) lib/action_dispatch/middleware/remote_ip.rb:79:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] actionpack (5.1.3) lib/action_dispatch/middleware/request_id.rb:25:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] rack (2.0.3) lib/rack/method_override.rb:22:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] rack (2.0.3) lib/rack/runtime.rb:22:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] activesupport (5.1.3) lib/active_support/cache/strategy/local_cache_middleware.rb:27:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] actionpack (5.1.3) lib/action_dispatch/middleware/executor.rb:12:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] rack (2.0.3) lib/rack/sendfile.rb:111:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] railties (5.1.3) lib/rails/engine.rb:522:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] puma (3.10.0) lib/puma/configuration.rb:225:in `call'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] puma (3.10.0) lib/puma/server.rb:605:in `handle_request'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] puma (3.10.0) lib/puma/server.rb:437:in `process_client'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] puma (3.10.0) lib/puma/server.rb:301:in `block in run'
[8f353cbb-4884-4c2c-896d-ba60b58caa61] puma (3.10.0) lib/puma/thread_pool.rb:120:in `block in spawn_thread'
I, [2017-09-12T18:43:58.249911 #7393] INFO -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26] Started GET "/" for 127.0.0.1 at 2017-09-12 18:43:58 -0700
I, [2017-09-12T18:43:58.251066 #7393] INFO -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26] Processing by CreativesController#index as HTML
I, [2017-09-12T18:43:58.252212 #7393] INFO -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26] Rendering creatives/index.html.erb within layouts/application
I, [2017-09-12T18:43:58.253079 #7393] INFO -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26] Rendered creatives/index.html.erb within layouts/application (0.7ms)
I, [2017-09-12T18:43:58.253250 #7393] INFO -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26] Completed 500 Internal Server Error in 2ms
F, [2017-09-12T18:43:58.254061 #7393] FATAL -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26]
F, [2017-09-12T18:43:58.254123 #7393] FATAL -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26] ActionView::Template::Error (The asset "AdobeStock_95578405.jpeg" is not present in the asset pipeline.):
F, [2017-09-12T18:43:58.254377 #7393] FATAL -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26] 17: <li data-transition="slidehorizontal" data-slotamount="default" data-masterspeed="default" data-title="Next Generation Care">
[2e6342ac-ec61-410c-98ba-ae205fb9cc26] 18:
[2e6342ac-ec61-410c-98ba-ae205fb9cc26] 19: <!-- main image -->
[2e6342ac-ec61-410c-98ba-ae205fb9cc26] 20: <%= image_tag "AdobeStock_95578405.jpeg" ,alt: "slidebg1", :data => {bgposition: "center bottom",bgrepeat: "no-repeat", bgfit: "cover"} , :class => "rev-slidebg" %>
[2e6342ac-ec61-410c-98ba-ae205fb9cc26] 21:
[2e6342ac-ec61-410c-98ba-ae205fb9cc26] 22: <!-- Transparent Background -->
[2e6342ac-ec61-410c-98ba-ae205fb9cc26] 23: <div class="tp-caption dark-translucent-bg"
F, [2017-09-12T18:43:58.254415 #7393] FATAL -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26]
F, [2017-09-12T18:43:58.254442 #7393] FATAL -- : [2e6342ac-ec61-410c-98ba-ae205fb9cc26] app/views/creatives/index.html.erb:20:in `_app_views_creatives_index_html_erb___200307797594027740_70304554688000'
UPDATE 2
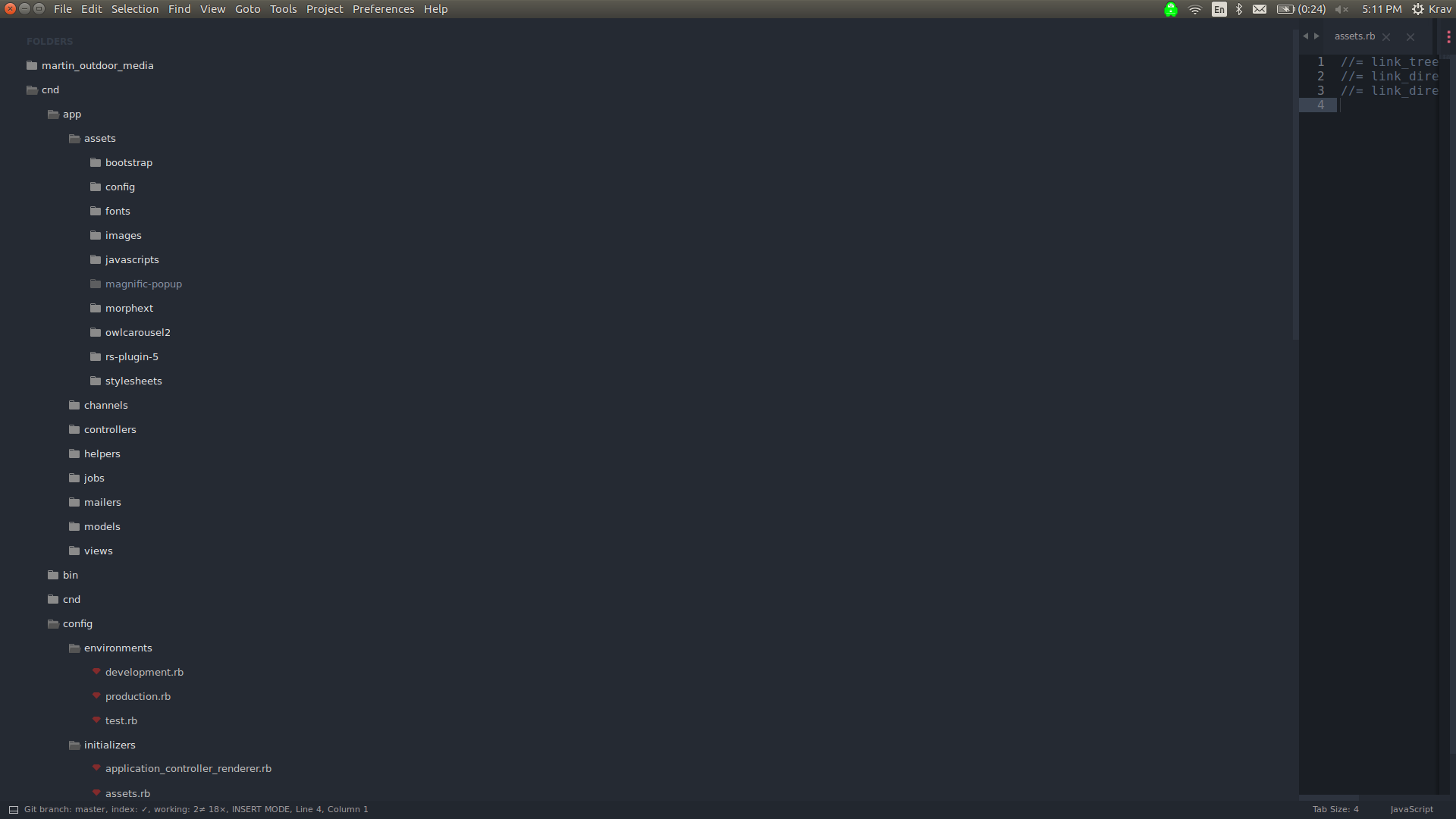
Here is the image of my asset folder structure:
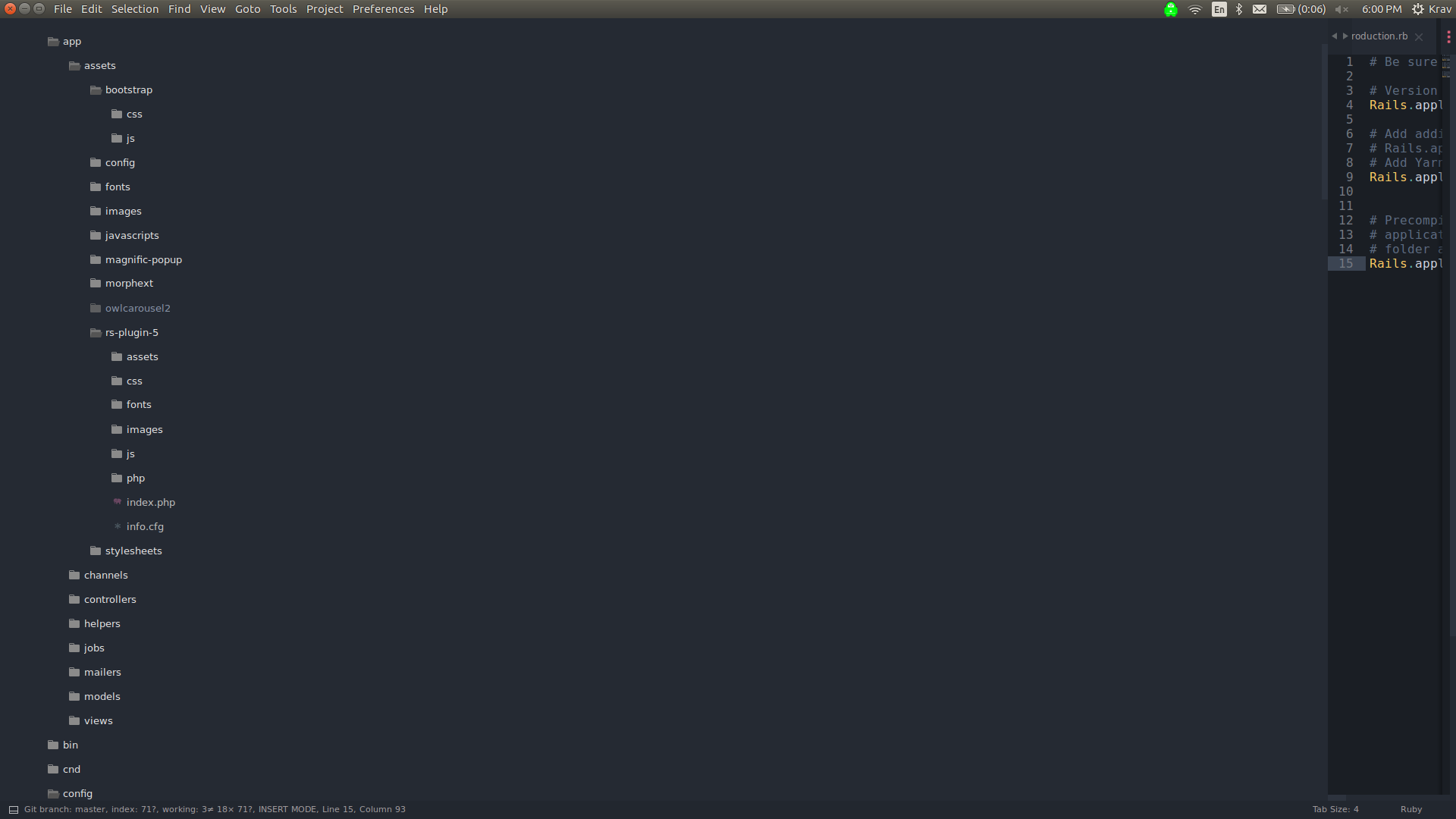
I also noticed that there is another assets folder because it is precompiling the rs-plugin's structure and not the other folders see image:
Here is my application.rb:
require_relative 'boot'
require 'rails/all'
# Require the gems listed in Gemfile, including any gems
# you've limited to :test, :development, or :production.
Bundler.require(*Rails.groups)
module Cnd
class Application < Rails::Application
# Initialize configuration defaults for originally generated Rails version.
config.load_defaults 5.1
config.assets.paths << Rails.root.join("app", "assets", "fonts")
config.assets.paths << Rails.root.join("app", "assets", "images")
config.assets.paths << Rails.root.join("app", "assets", "bootstrap")
config.assets.paths << Rails.root.join("app", "assets", "rs-plugin-5")
config.assets.paths << Rails.root.join("app", "assets", "magnific-popup")
config.assets.paths << Rails.root.join("app", "assets", "owlcarousel2")
config.assets.paths << Rails.root.join("app", "assets", "morphext")
# Settings in config/environments/* take precedence over those specified here.
# Application configuration should go into files in config/initializers
# -- all .rb files in that directory are automatically loaded.
end
end




RAILS_ENV=production bundle exec rake assets:precompile? Also if the problem is from development, please include the error message you get there. Production will suppress some details. In some cases some errors with the Asset Pipeline may only show in production. I need to understand what is not working in the asset pipeline. No files are included in the asset pipeline or some specific files are not included? – Dryadapplication.jsor from theapplication.scss? But your app is not working, it has a 500 Internal Server Error. Probably means that you are trying to load files and rails does not find them. Usually this error comes when you need to include some assets in your assets.rb or when the asset is not found in that path – Dryadapp/assets/folder if it does not find it in thepublic/assets/folder. so it falls back to the non fingerprinted asset. To test this you can disable this featureconfig.assets.unknown_asset_fallback = falsefrom the guide chapter 3.2 of guides.rubyonrails.org/asset_pipeline.html#turning-digests-off – Dryadlogsdirectory on production – Clasppublic/assetsdirectory in source control? Have you manually added files to that directory? – Reunionist/assetspath by doingconfig.assets.prefix = "/some_other_path"because you files are precompiled insidepublic/assets/assets– Dryad