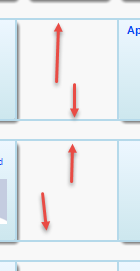
I am using Google org chart and it works great on every browser except Chrome. On Chrome I see these extra lines in between the boxes like this:
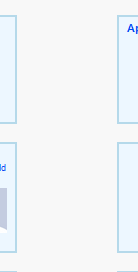
For all other browsers, the same page shows up as this:
As you can see there are no blue lines in between the nodes. When I look in firebug or chrome dev tools it appears that its:
.google-visualization-orgchart-node
border: 2px solid #b5d9ea;
That is causing the issue because if i change the border to 0px then the issue goes away (but the border on the actual nodes also goes away which is obviously an issue.
Any suggestion for how to render this correctly in Chrome. I don't see this issue happening in the demo link above.



*:focus { outline: none; }and see if it solves the problem – Preeminent