I created a very small site, with Bootstrap 5.
I created 2 buttons at the bottom of the page using "tooltips" and "popovers" but they don't work, nothing is displayed.
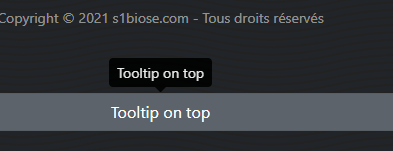
Here is my site, it's at the bottom of the page :
And here is the HTML code :
<!doctype html>
<html lang="fr" class="h-100">
<head>
<link rel="manifest" href="/manifest.json">
<link rel="canonical" href="https://www.mathieulebert.fr/">
<link href="bootstrap.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body class="position-relative d-flex flex-column bg-dark text-white text-center" data-bs-spy="scroll" data-target="#navbar" data-bs-offset="85" tabindex="0">
<button type="button" class="btn btn-secondary m-5" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary m-5" data-bs-container="body" data-bs-toggle="popover" data-bs-placement="bottom" data-bs-content="Copié">
Popover on bottom
</button>
<script src="bootstrap.bundle.min.js"></script>
<script src="clipboard.min.js"></script>
<script src="pwa.js"></script>
<script src="feed.js"></script>
<script>
var clipboard = new ClipboardJS('.btn-clipboard');
clipboard.on('success', function (e) {
console.log(e);
});
clipboard.on('error', function (e) {
console.log(e);
});
</script>
</body>
</html>


bootstrapas innew bootstrap.Tooltip, what needs to be imported / done in order to have thebootstrapvariable from this example in the scope? – Coriecorilla