I've developed an application using PyQt on a computer that has a resolution of 3840x2160. I used QtDesigner to create almost all of my UI needs, then added the few other things I needed manually in python. Once I went to deploy the application, I realized that the target computer had a resolution of 1920x1080. Some widgets in the application (generally those that just had text/buttons) are fine, but once I start to get in to more complex layouts things don't appear as clearly. Specifically, QLabels and other QItems overlap each other, images are scaled disproportionately along their horizontal axis, and spacing between objects decreases. The following are a couple of images that illustrate the problem.
3480x2160 Screen (250% Scaling according to Windows Scale and Layout) Note: This is what I see when I am developing.
3480x2160 Screen (100% Scaling according to Windows Scale and Layout)

1920x1080 Screen (100% Scaling according to Windows Scale and Layout)

I also noticed that Qt Designer itself has a similar problem when transitioning to a different screen resolution (see images attached).
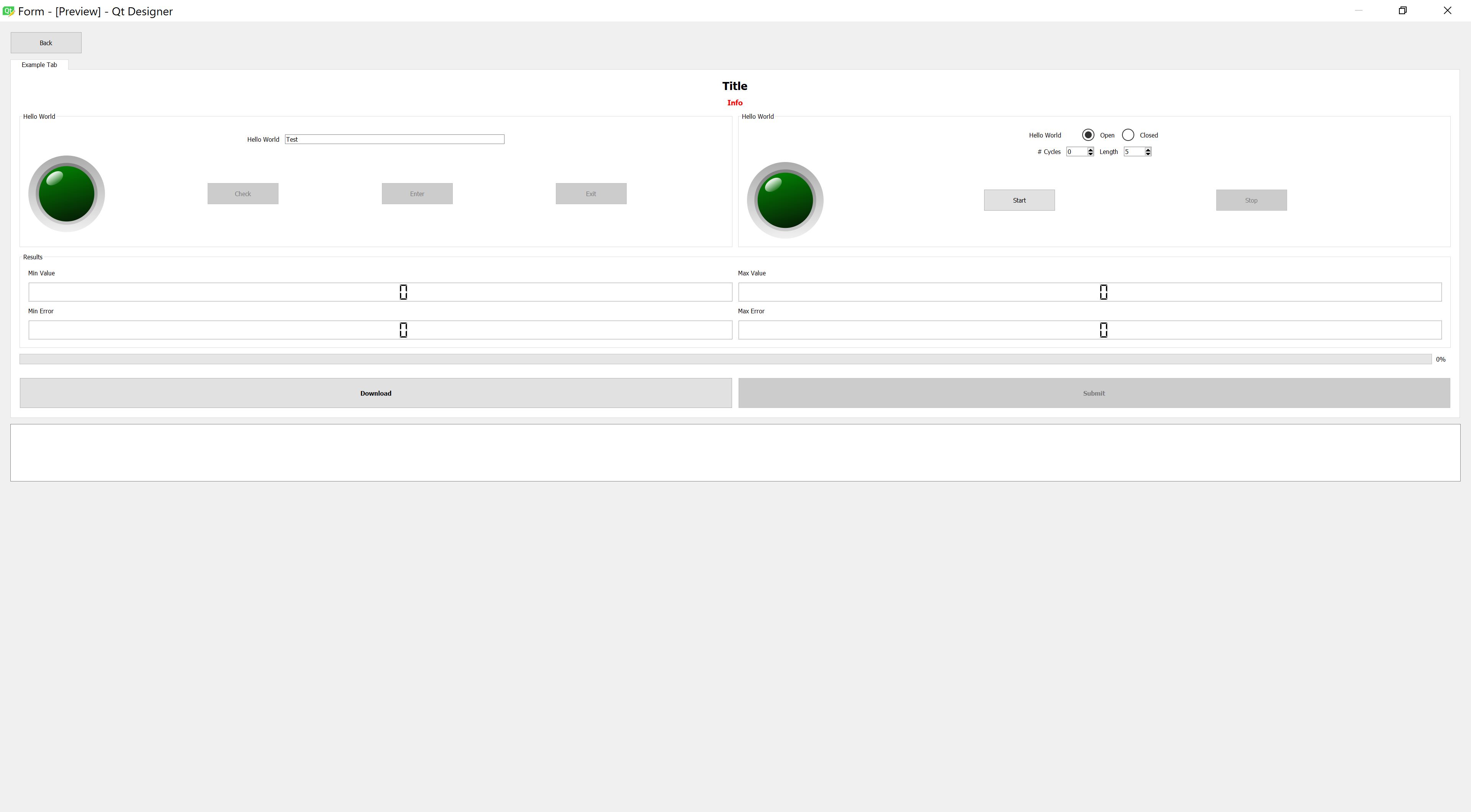
High Resolution Screen - QtDesigner

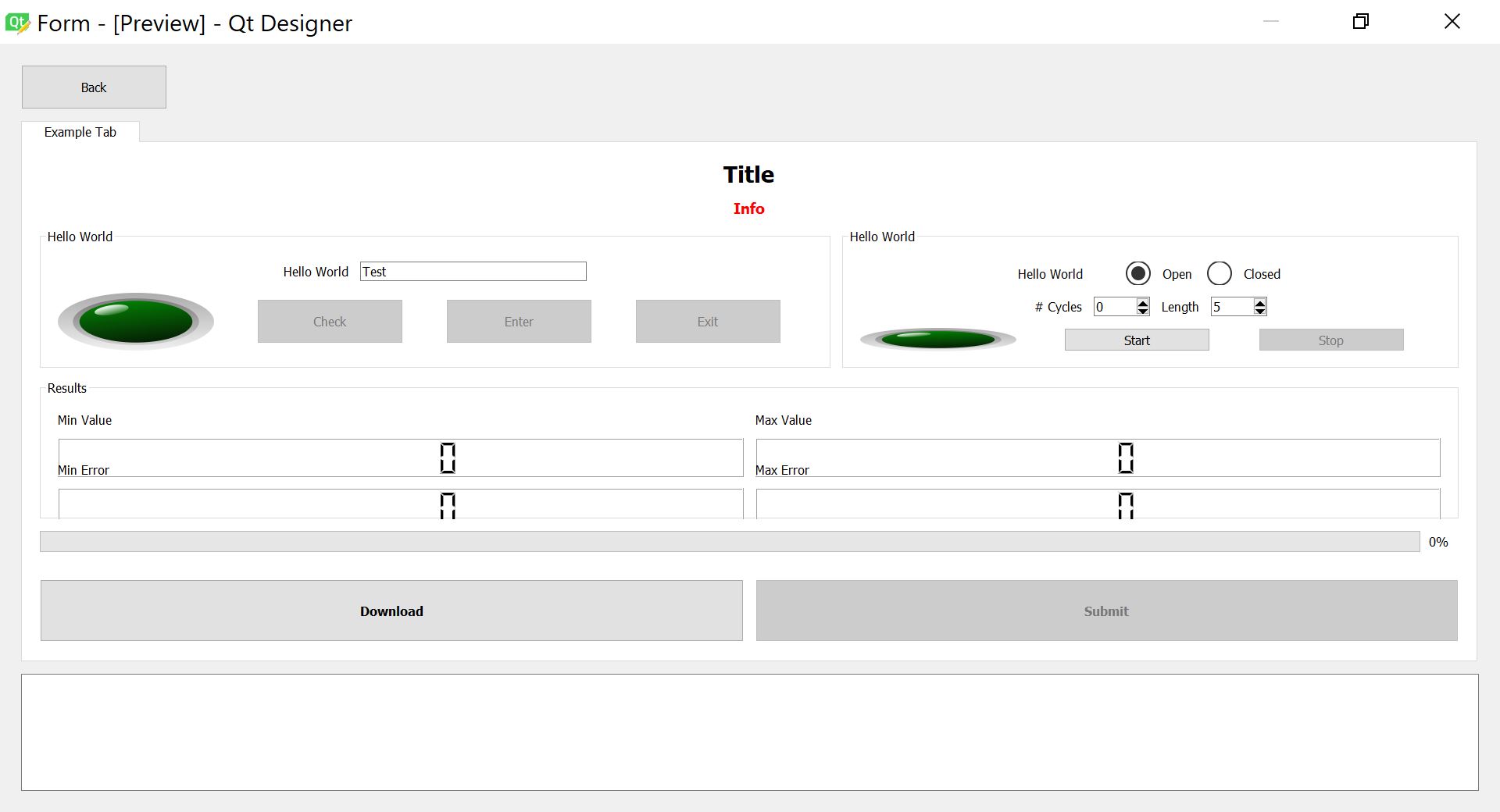
Lower Resolution Screen - QtDesigner

What is the proper way to go about dealing with multiple screen resolutions in PyQt if I want to leverage QtDesigner? I know that I can retrieve the screen resolution with QDesktopWidget.screenGeometry, but is there any way to scale every parameter at once rather than manually changing each item? Will avoiding a particular "Size Policy" help at all with this?

