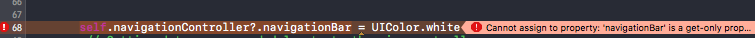
All the answers setting UINavigationBar.appearance().tintColor conflict with Apple's documentation in UIAppearance.h.
Note for iOS7: On iOS7 the tintColor property has moved to UIView, and now has special inherited behavior described in UIView.h.
This inherited behavior can conflict with the appearance proxy, and therefore tintColor is now disallowed with the appearance proxy.
In Xcode, you need to command-click on each property you want to use with appearance proxy to inspect the header file and make sure the property is annotated with UI_APPEARANCE_SELECTOR.
So the correct way to color the navigation bar purple and the title and buttons white throughout the app via the appearance proxy is:
UINavigationBar.appearance().isTranslucent = false
UINavigationBar.appearance().barTintColor = .purple
UINavigationBar.appearance().titleTextAttributes = [NSAttributedStringKey.foregroundColor: UIColor.white]
UIBarButtonItem.appearance().tintColor = .white
Note that UIBarButtonItem is not a subclass of UIView but rather NSObject. So its tintColor property is not the inherited tintColor from UIView.
Unfortunately, UIBarButtonItem.tintColor is not annotated with UI_APPEARANCE_SELECTOR – but that seems to me a documentation bug. The response from Apple Engineering in this radar states it is supported.