This is the ONLY solution that worked for me!
- OS: windows
- IDE: VSCode
- Project: React + jsconfig.json
The Case Problem
So I had a FOLDER! renamed, not a FILE!. Major difference !
Consider the following folder structure:
*** INITITAL STATE - BEFORE RENAMING ***
|-Highcharts
|
|___ BarChart
| |
| |__ index.jsx
| |__ getBarChartOptions.js
*
*
* * * *
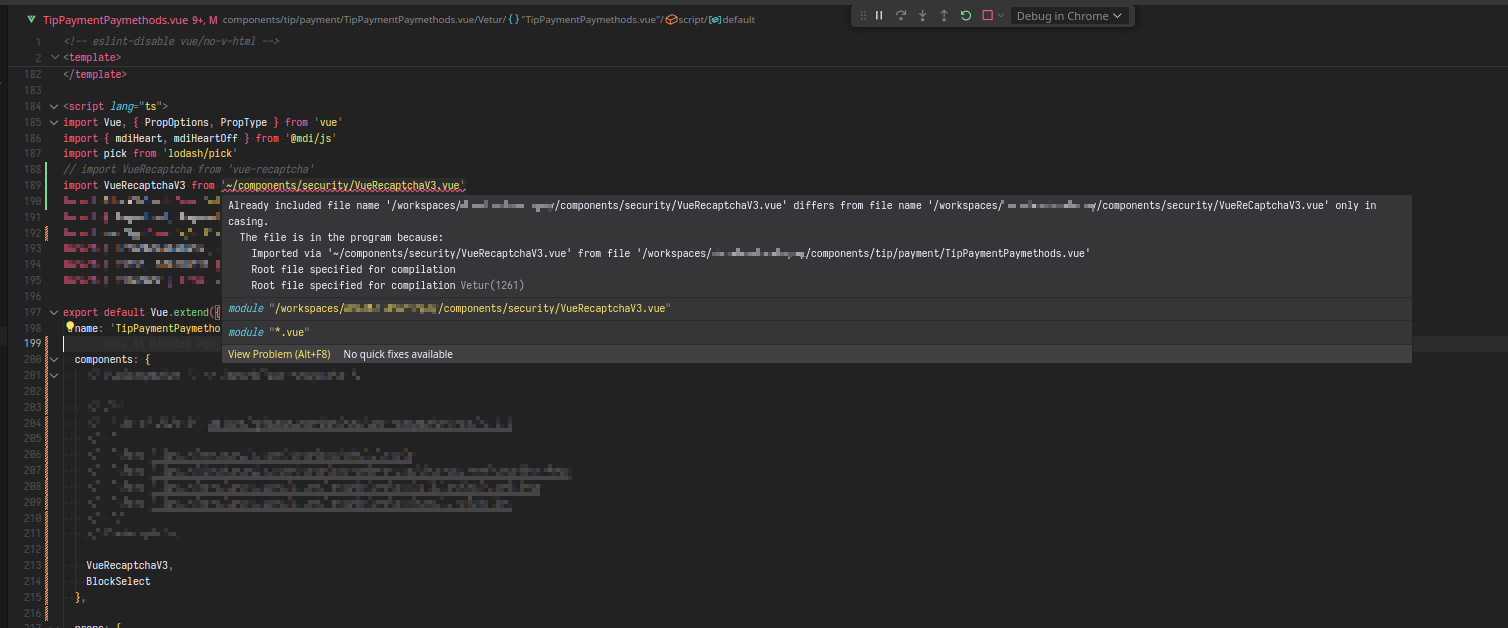
Next thing I did was to rename "Highcharts" to "highcharts", and things started to get nasty. That error popped-up like crazy. That ONE LETTER going from uppercase to lowercase drove it mad!
One place where that lint error came from was a relative import within index.jsx that called getBarChartOptions.js.
// The insides of the index.jsx file
import { getOptions } from './getBarChartOptions';
.
.
.
Solution - The trick that did it:
As someone here said, You need to rename your file (folder in my case) to another name, and once again back to its original name.
BUT !!!
IF it is a folder? You also NEED to rename OTHER SUB-FOLDERS along the way! It's a RECURSIVE PROCESS if you also have sub-folders!
So in my case I also had to rename BarChart (look at the folder tree above) as well to another name, and once again back to its original name, before the error went away completely. Changing the root cause folder (highcharts in this case) was simply not enough.
I sincerely hope that it would help someone else out there.