UPDATE (Jan 2016): The nice little hack might not work on all browsers anymore so I have a new solution with a tiny bit of javascript below.
A Nice Little Hack
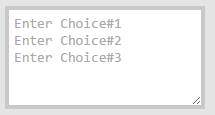
It doesn't feel nice, but you can just put the new lines in the html. Like this:
<textarea rows="6" id="myAddress" type="text" placeholder="My Awesome House,
1 Long St
London
Postcode
UK"></textarea>
Notice each line is on a new line (not being wrapped) and each 'tab' indent is 4 spaces. Granted it is not a very nice method, but it seems to work:
http://jsfiddle.net/01taylop/HDfju/
- It is likely that the indent level of each line will vary depending on the width of your text area.
- It is important to have
resize: none; in the css so that the size of the textarea is fixed (See jsfiddle).
Alternatively
When you want a new line, hit return twice (So there is a empty line between your 'new lines'. This 'empty line' created needs to have enough tabs/spaces that would equate to the width of your textarea. It doesn't seem to matter if you have far too many, you just need enough. This is so dirty though and probably not browser compliant. I wish there was an easier way!
A Better Solution
Check out the JSFiddle.
- This solution positions a div behind the textarea.
- Some javascript is used to change the background colour of the textarea, hiding or revealing the placeholder appropriately.
- The inputs and placeholders must have the same font sizes, hence the two mixins.
- The
box-sizing and display: block properties on the textarea are important or the div behind it will not be the same size.
- Setting
resize: vertical and a min-height on the textarea are also important - notice how the placeholder text will wrap and expanding the textarea will keep the white background. However, commenting out the resize property will cause issues when expanding the textarea horizontally.
- Just make sure the min-height on the textarea is enough to cover your entire placeholder at its smallest width.**
![JSFiddle Screenshot]()
HTML:
<form>
<input type='text' placeholder='First Name' />
<input type='text' placeholder='Last Name' />
<div class='textarea-placeholder'>
<textarea></textarea>
<div>
First Line
<br /> Second Line
<br /> Third Line
</div>
</div>
</form>
SCSS:
$input-padding: 4px;
@mixin input-font() {
font-family: 'HelveticaNeue-Light', 'Helvetica Neue Light', 'Helvetica Neue', Helvetica, Arial, 'Lucida Grande', sans-serif;
font-size: 12px;
font-weight: 300;
line-height: 16px;
}
@mixin placeholder-style() {
color: #999;
@include input-font();
}
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
form {
width: 250px;
}
input,textarea {
display: block;
width: 100%;
padding: $input-padding;
border: 1px solid #ccc;
}
input {
margin-bottom: 10px;
background-color: #fff;
@include input-font();
}
textarea {
min-height: 80px;
resize: vertical;
background-color: transparent;
&.data-edits {
background-color: #fff;
}
}
.textarea-placeholder {
position: relative;
> div {
position: absolute;
z-index: -1;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: $input-padding;
background-color: #fff;
@include placeholder-style();
}
}
::-webkit-input-placeholder {
@include placeholder-style();
}
:-moz-placeholder {
@include placeholder-style();
}
::-moz-placeholder {
@include placeholder-style();
}
:-ms-input-placeholder {
@include placeholder-style();
}
Javascript:
$("textarea").on('change keyup paste', function() {
var length = $(this).val().length;
if (length > 0) {
$(this).addClass('data-edits');
} else {
$(this).removeClass('data-edits');
}
});






<?="\n"?>as a new line – Festoon in the placeholder attribute, like<textarea placeholder="This is a line This is another one"></textarea>. The answer is down below. – Scyphozoan<?='This is a line'.PHP_EOL.'This should be a new line';?>. – Hew