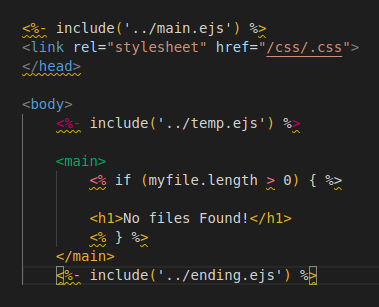
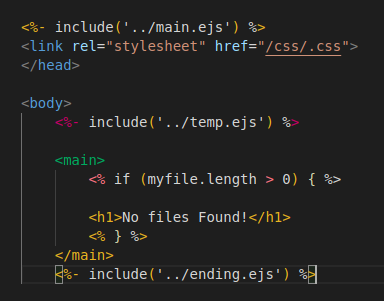
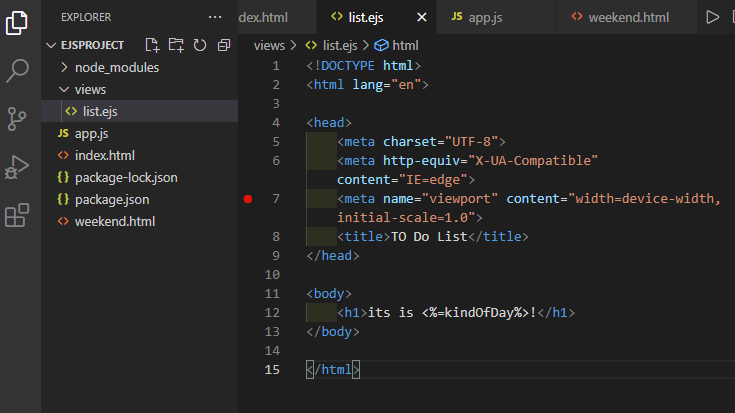
I am trying to follow this tutorial and write some code in EJS in VS Code. I ran npm i express ejs as per the video's instructions to install both Express and EJS, and no errors popped up in the console. However, in the bottom right (in the blue bar) it still says HTML, and when I click on this to change the language, EJS doesn't appear in the list.
Am I missing something here? Is there another step I was meant to follow? Any help would be greatly appreciated.