I have been using Reality composer and a Frame Entity by downloading from library.
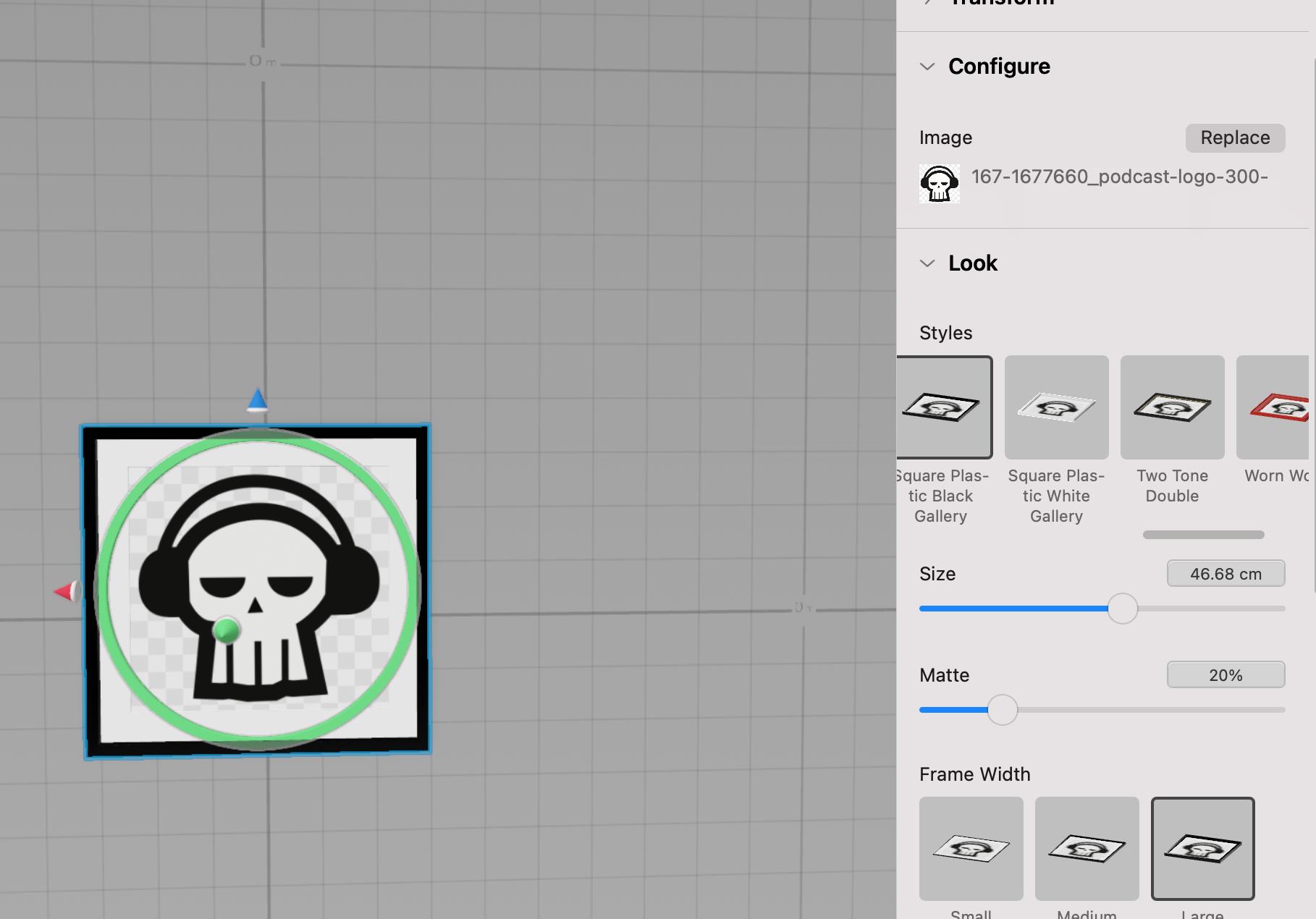
I want to access the properties of the object to programmatically give an image to show in the frame.
Here you can see there is a configure and i can import photo from my gallery. but i want to do it programmatically. that is i want to access that property of the frame object and provide image programmatically.
But I can't do it.
do {
let boxAnchor = try ImageFrame.loadScene()
guard let imageFrame = boxAnchor.findEntity(named: "imageFrame")
else { return }
//how to access the property of imageFrame???
arView.scene.anchors.append(boxAnchor)
} catch {
print("error: \(error.localizedDescription)")
}
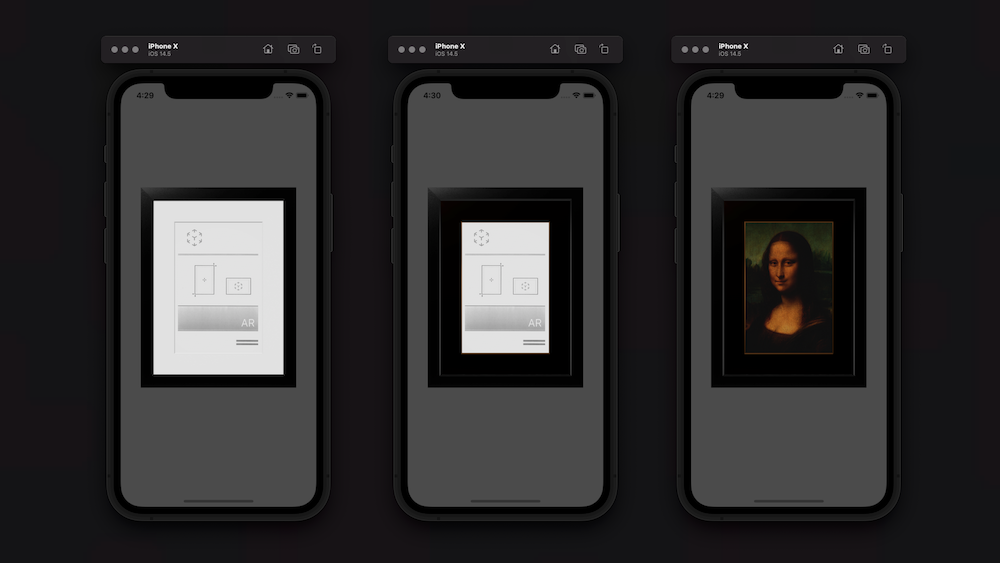
How to provide image programmatically?